Answer the question
In order to leave comments, you need to log in
Remove indent in table?
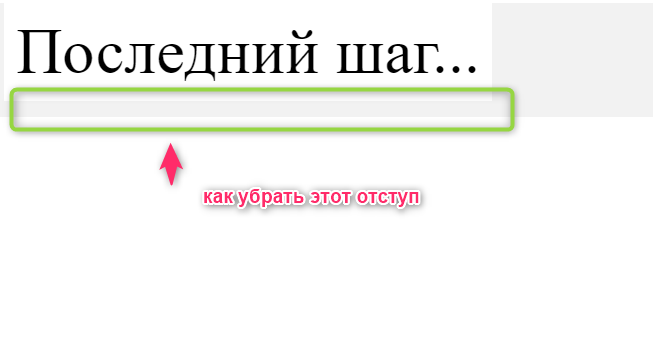
Hello. Please tell me, I have already tried everything, I just can’t remove the bottom indent in the table.  Example
Example
<table
bgcolor="#f2f2f2" style="width: 100%; min-width: 320px; border-collapse: collapse; border: none; text-align: center;">
<tbody>
<tr>
<td style="padding: 0 20px;">
<div style="display: inline-block; padding: 0; margin: 0; max-width: 470px; background-color: white; ">
<table>
<tbody>
<tr>
<td>
Последний шаг...
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>Answer the question
In order to leave comments, you need to log in
https://codepen.io/wokster/pen/MVaEgQ
In short - inline-block will not stretch to the height of the cell. It is necessary to do block.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question