Answer the question
In order to leave comments, you need to log in
Registering with react-google-auth?
I found a component on npm that registers via Google in the application - https://www.npmjs.com/package/react-google-auth
Someone help me understand this is how an example of this npm package looks like
import React from 'react';
import ReactGoogleAuth from 'react-google-auth';
function Example(props) {
console.log("gapi exists", gapi);
return <div>
<h1>App goes here</h1>
<button onClick={props.onSignOutClick}>Sign out</button>
</div>;
}
function Loader(props) {
return <div>Loading...</div>;
}
function SignIn(props) {
if(props.initializing) {
return <div className="Text Text-emphasis">Initializing...</div>;
}
if(props.error) {
console.log('Error', props.error);
return <div className="Text Text-strong">Error!</div>;
}
return <div>
<button className="Button Button-primary" onClick={props.onSignInClick}>Sign in</button>
{props.signingIn && <div>Signing in...</div>}
</div>;
}
export default ReactGoogleAuth({
clientId: "828692616521-a30cidgltv5cfhg8fbi344i9sqquj138.apps.googleusercontent.com",
discoveryDocs: ["https://sheets.googleapis.com/$discovery/rest?version=v4"],
loader: Loader,
scope: "https://www.googleapis.com/auth/spreadsheets",
signIn: SignIn
})(Example);unction Example(props) {
console.log("gapi exists", gapi);
return <div>
<h1>App goes here</h1>
<button onClick={props.onSignOutClick}>Sign out</button>
</div>;
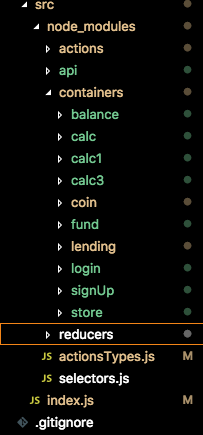
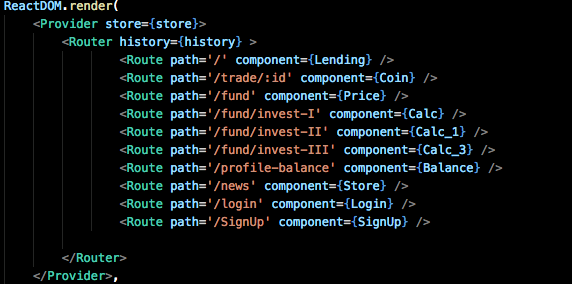
} That is, all components are connected to index.js through a provider and routes
That is, all components are connected to index.js through a provider and routes  the user and he has the same site that he saw only already, for example, without the 'register' button ??? please help, advise how to do it, npm package demo https://dxinteractive.github.io/react-google-auth/
the user and he has the same site that he saw only already, for example, without the 'register' button ??? please help, advise how to do it, npm package demo https://dxinteractive.github.io/react-google-auth/
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question