Answer the question
In order to leave comments, you need to log in
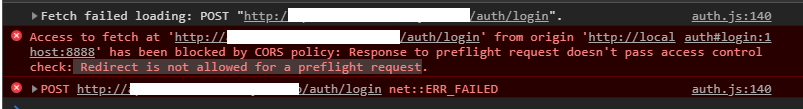
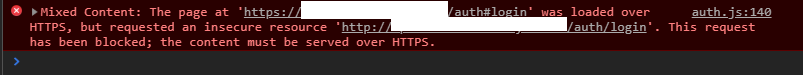
"Redirect is not allowed for a preflight request" - how to solve it?
Hello everyone, I ran into such a problem:

I read on the Internet that the matter was in the CORS policy and solved it in the following way:
// Исправляем ошибки CORS
app.use((req, res, next) => {
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, PUT, PATCH, DELETE, OPTIONS')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type, Authorization, X-Requested-With')
next()
})fetch('http://*********************/auth/login', {
method: 'POST',
body: JSON.stringify({ email: emailLogin.value, pass: passwordLogin.value }),
headers: { 'Content-Type': 'application/json' }
})const express = require('express')
const cors = require('cors')
const app = express()
app.use(cors())
Answer the question
In order to leave comments, you need to log in
if (req.method === 'OPTIONS') {
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, PUT, PATCH, DELETE, OPTIONS')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type, Authorization, X-Requested-With')
res.end();
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question