Answer the question
In order to leave comments, you need to log in
RecyclerView + Glide - Problem loading images. How to fix?
Hello, I ran into such a problem:
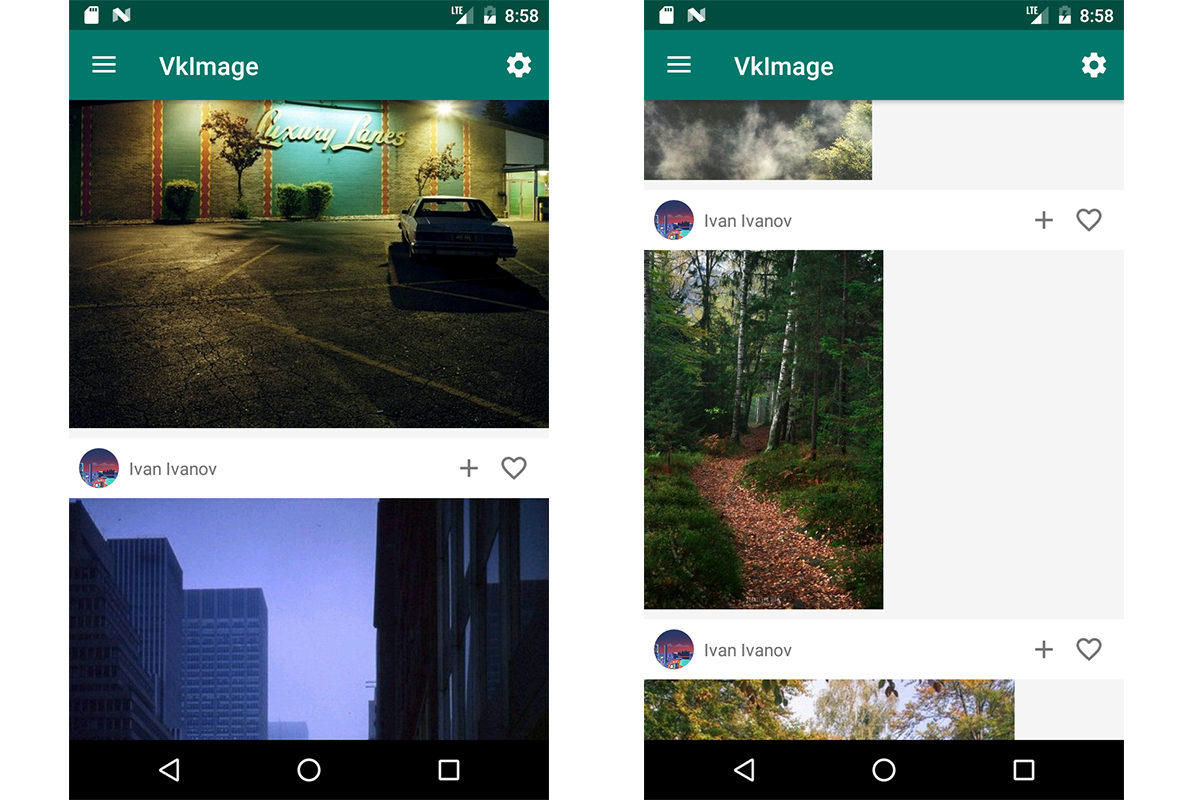
I am loading pictures of different sizes from the Internet through Glide in RecyclerView. The first 7 elements are displayed normally, all subsequent elements are crooked (not full width). (see screenshots). Maybe someone faced such a problem? 
Imageview code:
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="fitStart"
android:src="@drawable/cohete_flat" />Glide.with(holder.itemView.getContext()).load(picture.getImageUrl())
.crossFade()
.thumbnail(0.5f)
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(holder.imageView);Answer the question
In order to leave comments, you need to log in
You asked
And it is displayed as such. If you need to fill the width of the container, then try adding fitCenter or centerCrop in the Glide builder. That is, for example:
Glide.with(holder.itemView.getContext()).load(picture.getImageUrl())
.crossFade()
.thumbnail(0.5f)
.centerCrop()
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(holder.imageView);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question