Answer the question
In order to leave comments, you need to log in
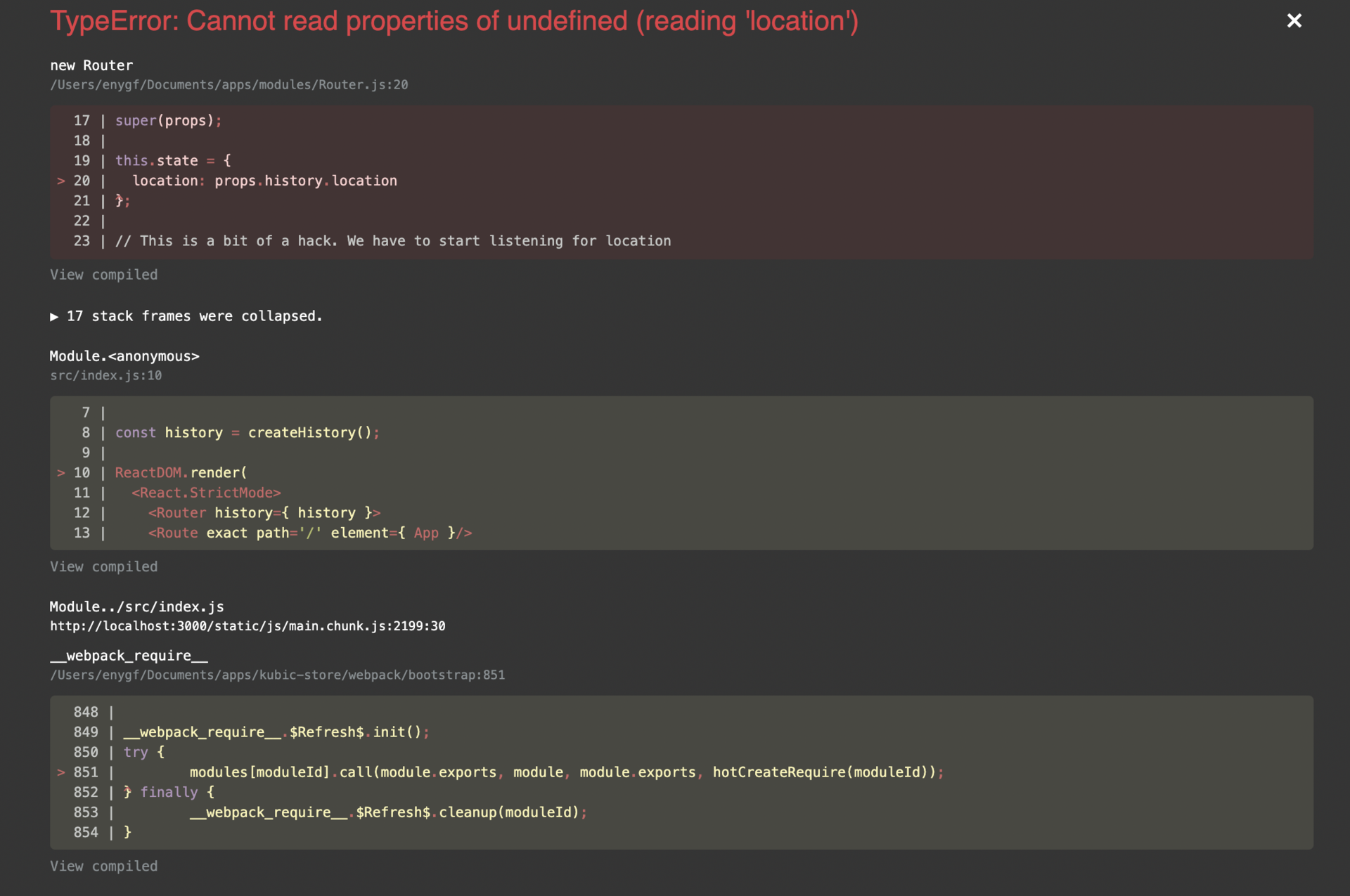
(React Router)TypeError: Cannot read properties of undefined (reading 'location') how to fix?
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { Route, BrowserRouter as Router } from 'react-router-dom';
import createHistory from 'history/createBrowserHistory';
import AboutPage from './pages/aboutPage'
const history = createHistory();
ReactDOM.render(
<React.StrictMode>
<Router history={ history }>
<Route exact path='/' element={ App }/>
<Route path='/about' element={ AboutPage }/>
</Router>
</React.StrictMode>,
document.getElementById('root')
);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question