Answer the question
In order to leave comments, you need to log in
React Redux why is component not updating after asynchronous store update?
I make a set from a reducer into a state from local json
let initialState = {};
fetch('./data.json')
.then((response) => response.json())
.then((json) => Object.assign(initialState, json));
export default function data(state = initialState) {
return state;
}import React from 'react';
import { useSelector } from 'react-redux';
export default (prop) => {
const count = useSelector((state) => state);
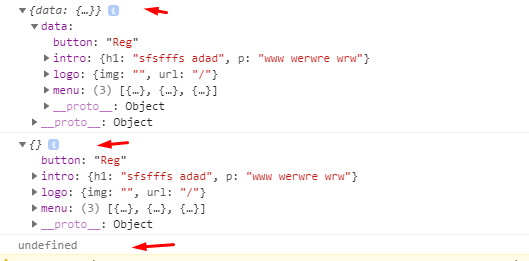
console.log(count);
console.log(count.data);
console.log(count.data.button);
return (
<button type="button" className={`button${(prop.bg ? ' button_bg' : '')}`}>
{count.data.button ? count.data.button : '000000000'}
</button>
);
};
Answer the question
In order to leave comments, you need to log in
You need to use redux-thunk here. Or make a request in the component and dispatch the action with the incoming data.
You can only change the state with pure functions, and you also need to adhere to the immutability of the data.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question