Answer the question
In order to leave comments, you need to log in
React-Redux fetch Thunk?
Please help in solving the problem - I can not get data from thunk. Using React + Redux + Thunk
I want to get data from a local dataJson.json file and pass it to the translatedWord state.
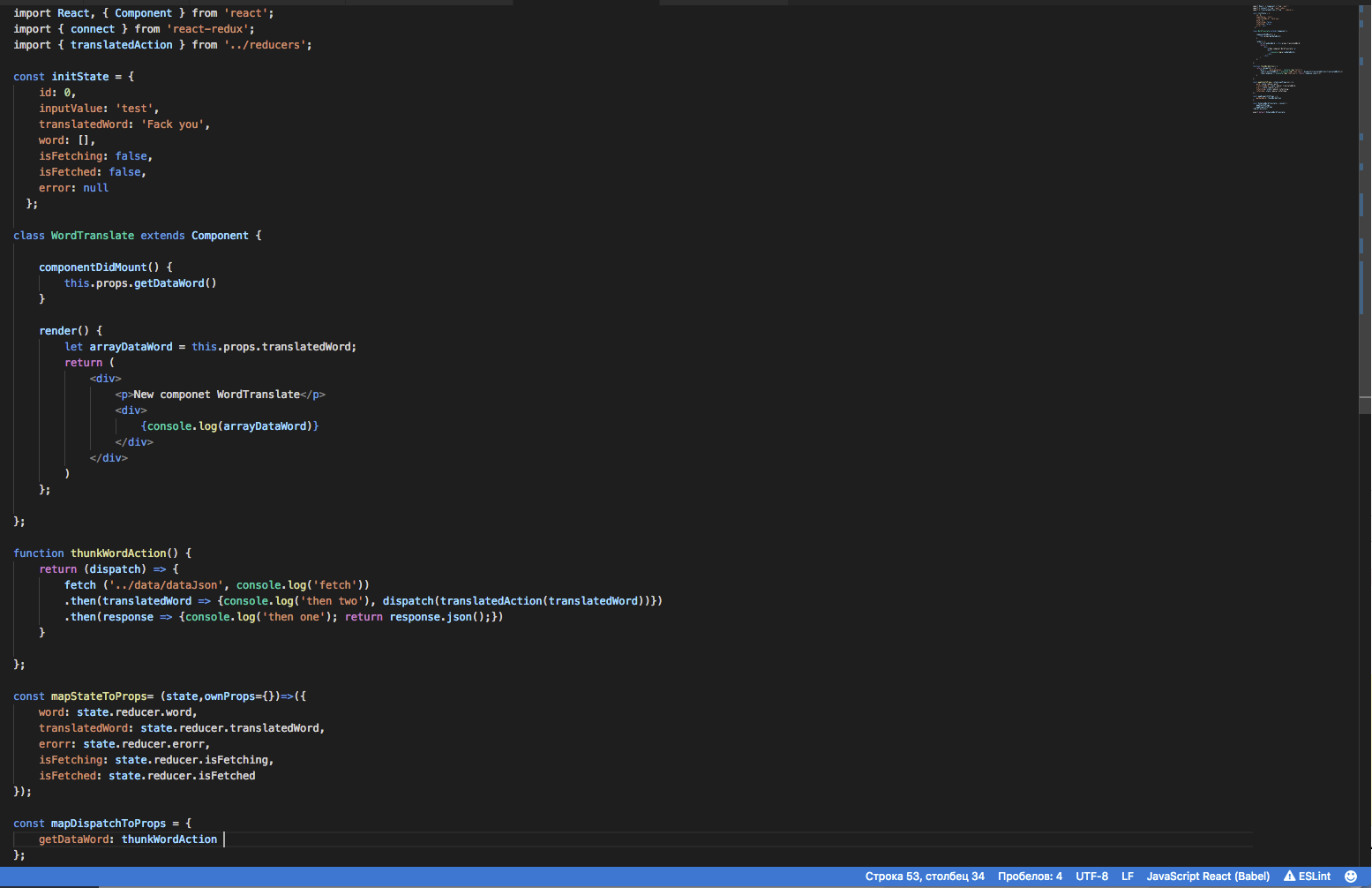
Here is my code: 
Action is described like this:
case "WORD_TRANSLATE_ACTION":
return {
...state,
translatedWord: action.payload
}
Answer the question
In order to leave comments, you need to log in
You can immediately say that after console.log('then two') ,is , not;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question