Answer the question
In order to leave comments, you need to log in
React path setting not working in .env?
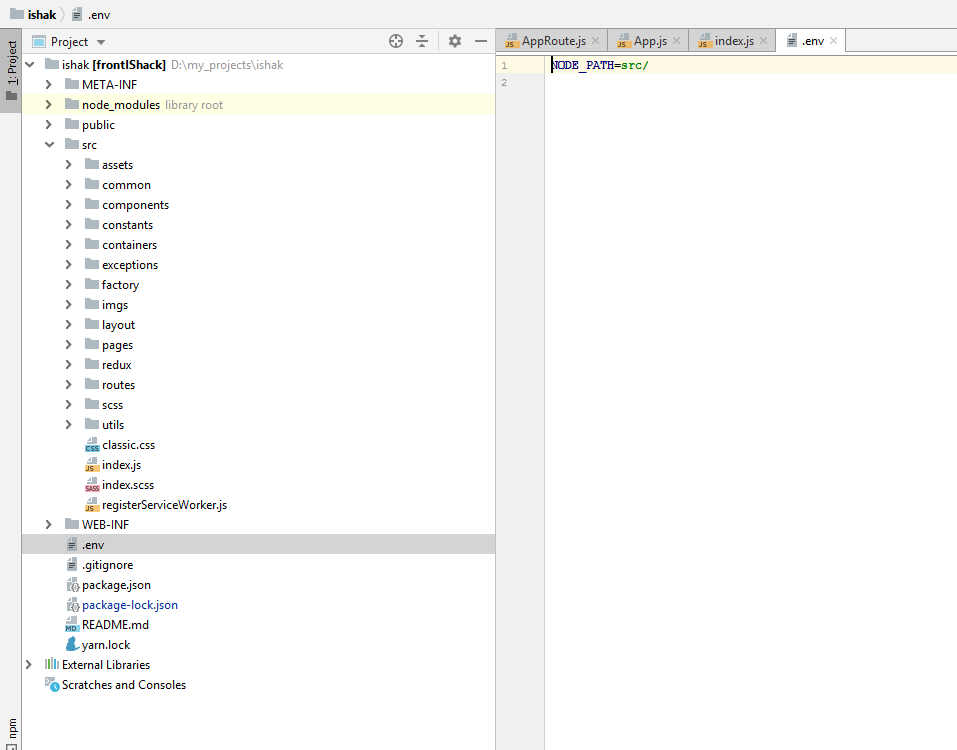
I am new to react. I received the task, but after cloning the project, I can't run it. As far as I understand the problem is in the paths. There is a .env file where only the NODE_PATH=src/ variable is located, but this does not work.
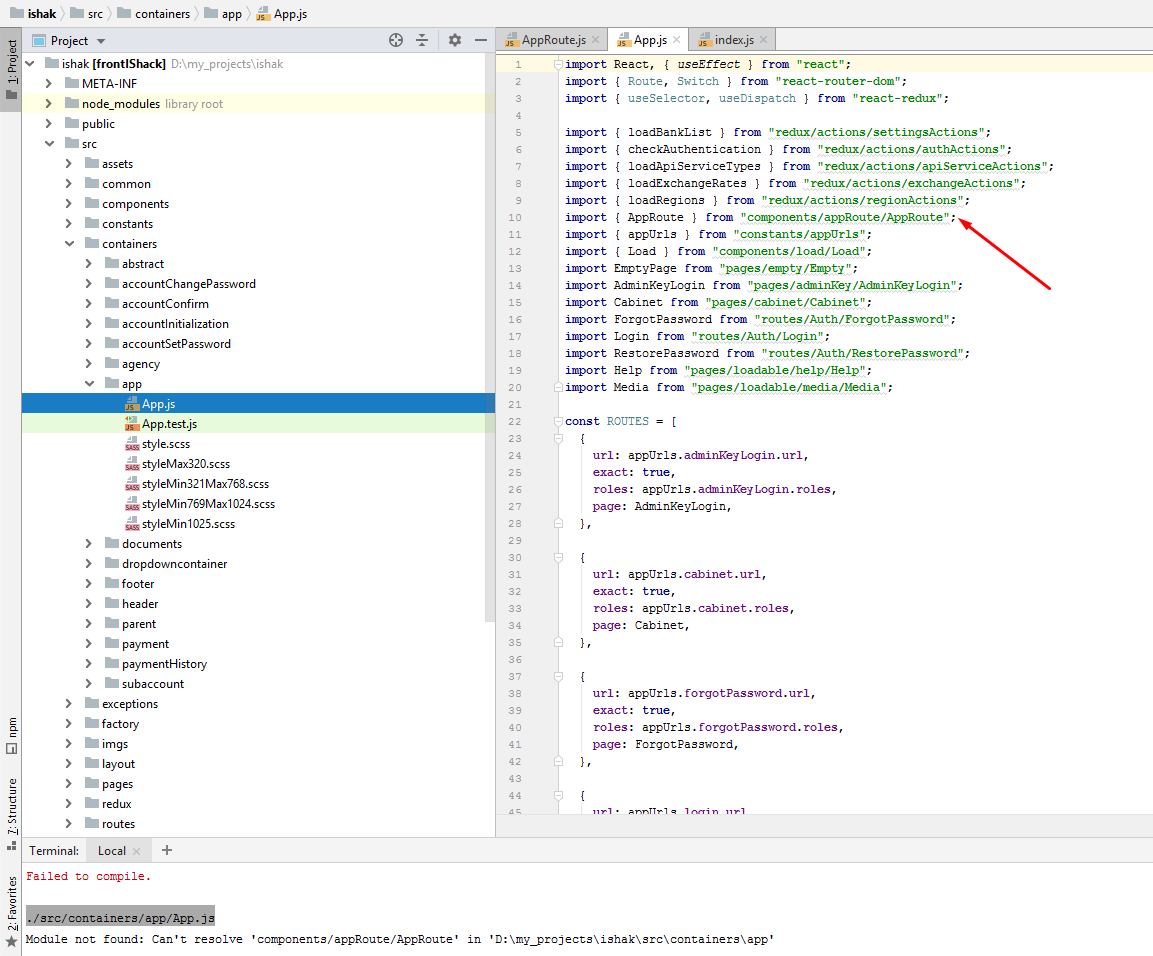
Error when running npm start in terminal: Module not found: Can't resolve 'components/appRoute/AppRoute' in 'D:\my_projects\ishak\src\containers\app'
AppRoute.js file is located in \src\components\appRoute \AppRoute.js it is imported into App.js
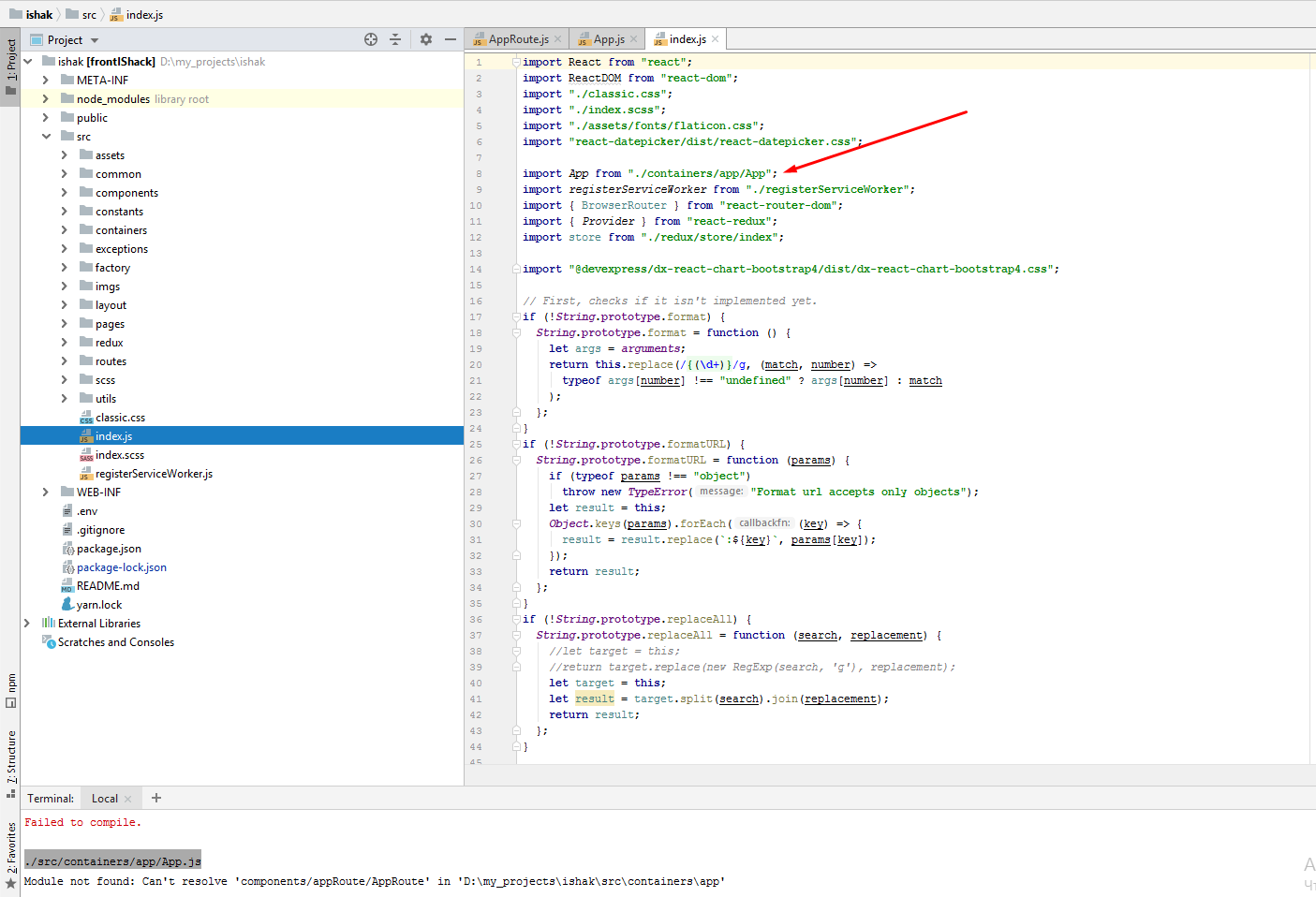
file App.js is located in \src\containers\app\App.js and is imported into index.js
path to index.js - \src
contents of
App.js files
index.js 
.env

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question