Answer the question
In order to leave comments, you need to log in
React Native. Why does the application fall into an error when launched without debugging the mod?
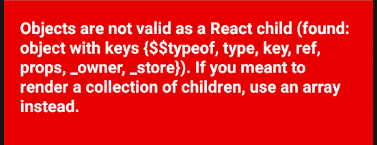
When running the application on the Android emulator with the debugg mode turned off, an error occurs - object are not valid as a react child(found: object with keys {$$typeof, type, key, ref, props, _owner, _store}). If you meant to render a collection of children, use an array instead.
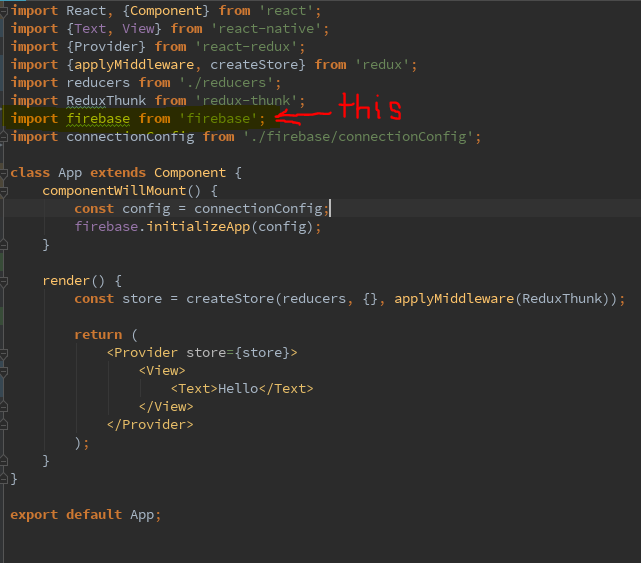
If the debug mode is turned on and refreshed, then it starts working. By cutting out the code, I found out that the problem is in importing the firebase library, it is the import line that is shown on the screen that breaks everything. Can you help me understand why this is happening?

Answer the question
In order to leave comments, you need to log in
According to SO, the problem may well be in the firebase itself. Try to follow the tips in this task
what version of firebase do you have?
but I do not advise you to use firebase from google. Better take this https://rnfirebase.io. There will be a lot less problems. Installation there is not exactly 3 clicks, but it works much better than firebase.
try to import like this
import firebase from '@firebase/app'
import '@firebase/auth'Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question