Answer the question
In order to leave comments, you need to log in
React Native Expo App. The app opens in Chrome. How to open in Expo?
I'm making an app at React Native Expo. At first everything was fine, no problems.


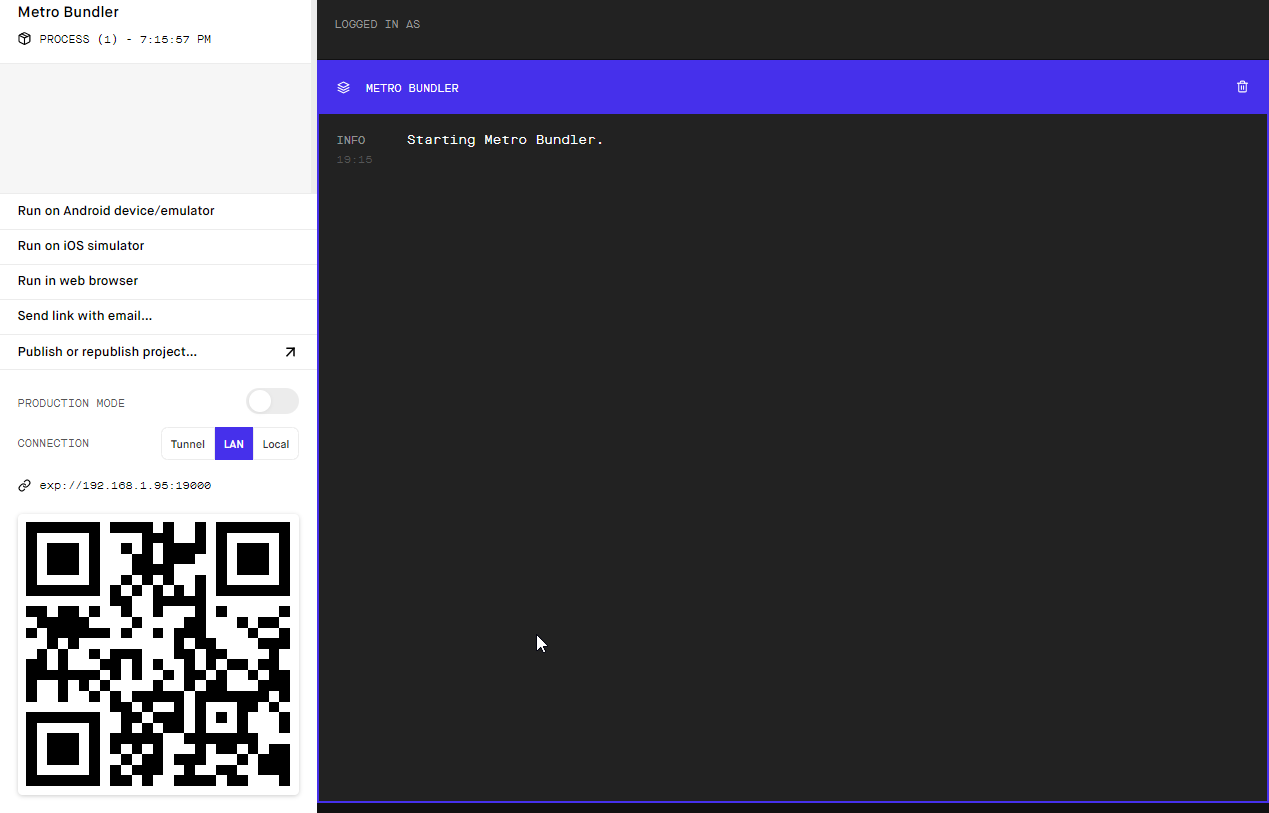
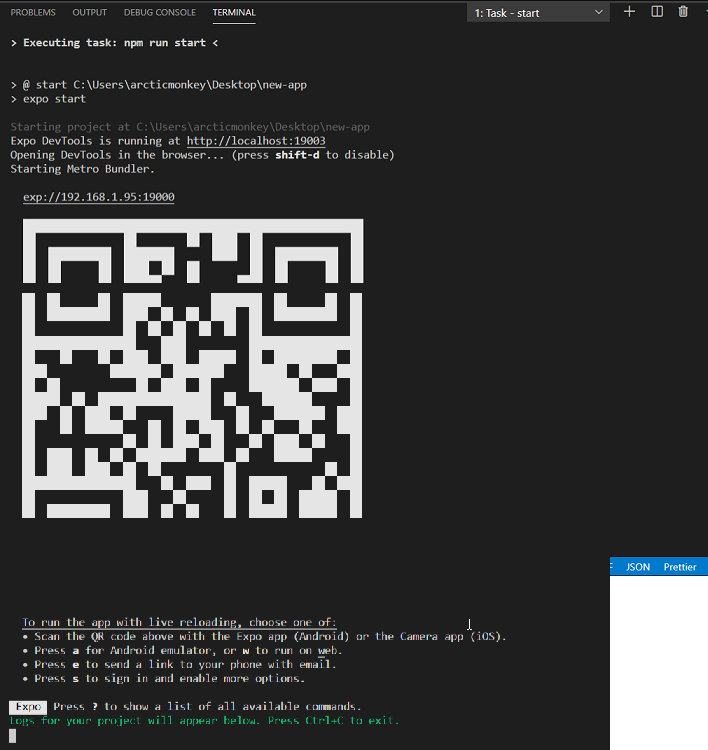
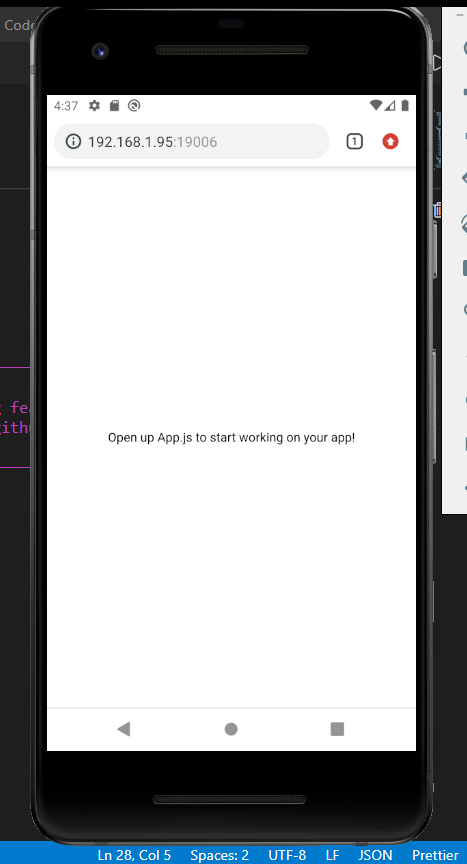
Here you can see that there is a QR code and the application is launched in the editor and by the "a" command it is launched in the emulator in Android Studio in Expo! application. (not in chrome).
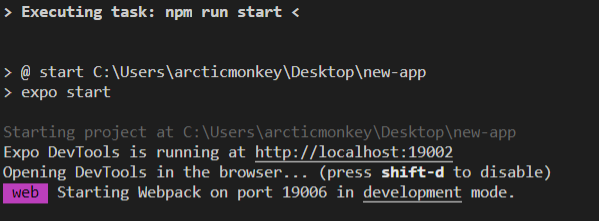
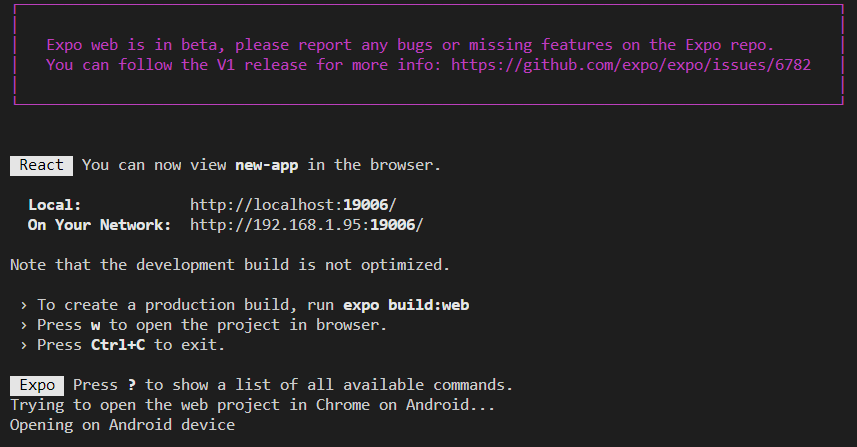
But when I installed the react-navigation application on the "a" command from the console, it began to open in the emulator in Android Studio in Chrome! There is a QR code, but the Expo application does not respond to it.
it broke specifically after the command: npm install @react-navigation/stack
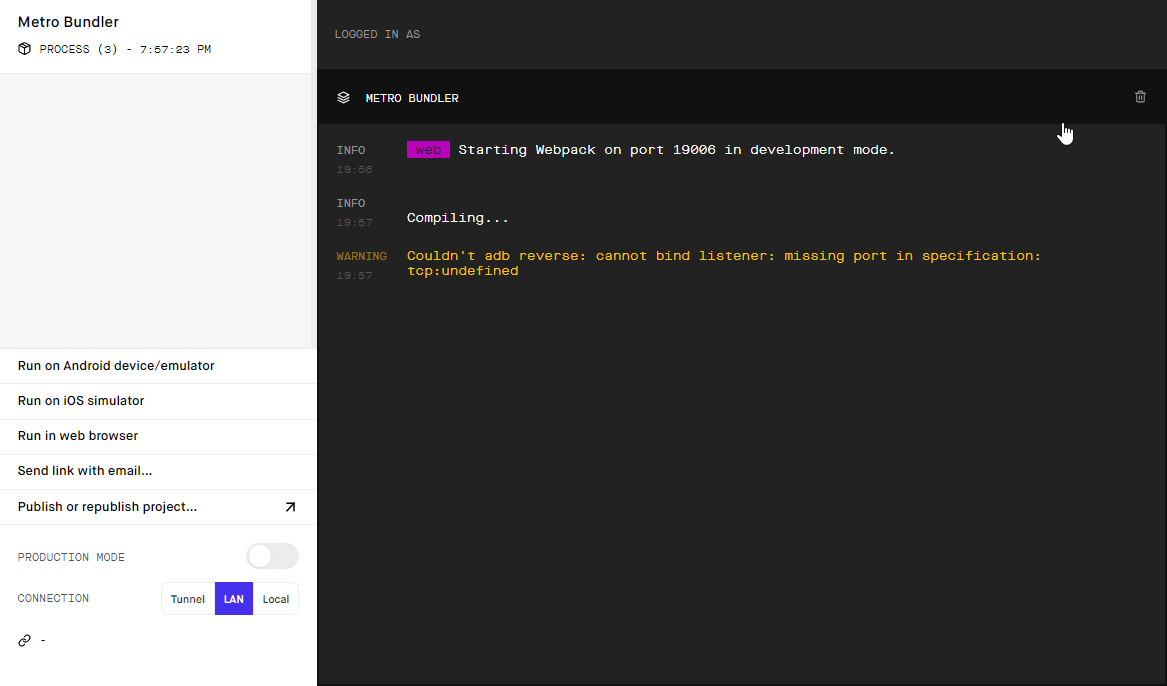
The output to the console already looks different:


It opens in Chrome for some reason, and not in Expo.


The main question is: how do I open my application not in Chrome, but in Expo?
Expo CLI version 3.24.0
https://reactnavigation.org/docs/getting-started/
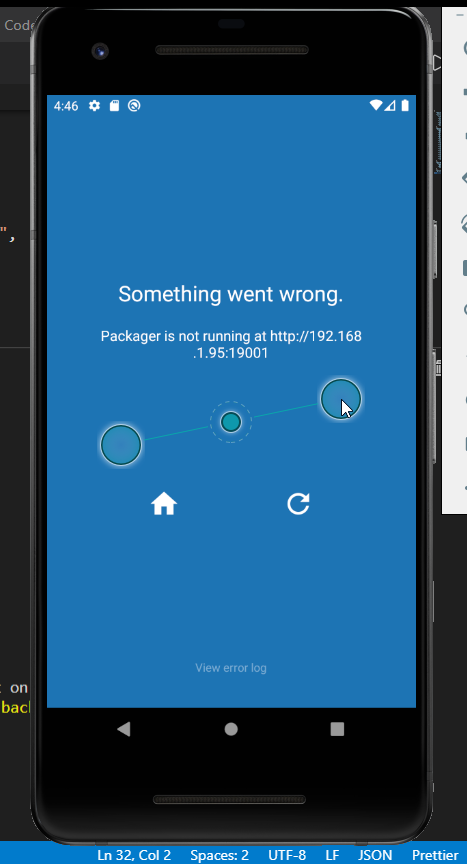
I tried to switch to Tunnel - it does not help. Send link with email… also tried it. Copying the link to clipboard in expo doesn't help either. Written by Something Went Wrong.
\ I made these screenshots in a clean project created with the expo init command.
But in my project that I'm working on, there is no longer a QR code.

With the "a" command, he writes:
Expo Press ? to show a list of all available commands.
Trying to open the web project in Chrome on Android...
Couldn't adb reverse: cannot bind listener: port missing in specification: tcp:undefined
Opening on Android device
and opens in emulator in chrome...
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question