Answer the question
In order to leave comments, you need to log in
React: arrow function in class, what linter doesn't like?
I use a class to get data on the API, otherwise I try to write everything on functions.
In the class, I process the data a little before returning it to the display.
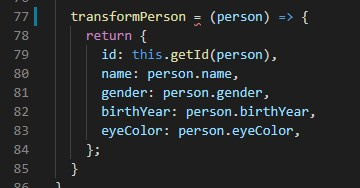
Here is an example of processing:
transformPerson = (person) => {
return {
id: this.getId(person),
name: person.name,
gender: person.gender,
birthYear: person.birthYear,
eyeColor: person.eyeColor,
};
}
npm i -D babel-eslintparser: 'babel-eslint'
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question