Answer the question
In order to leave comments, you need to log in
Props did not come from the parent. Why?
I have a container component
const HeaderContainer = (props) => {
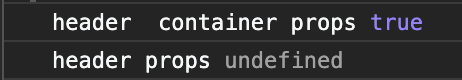
console.log("header container props", props.isLoggedIn);
return <Header isLoggedIn={props.isLoggedIn} />;
};
const mapStateToProps = (state) => {
return {
isLoggedIn: Boolean(state.Session.id),
};
};
export default connect(mapStateToProps, null)(HeaderContainer);const Header = (props) => {
console.log("header props", props.isLoggenIn);
return (
<div className={s.header}>
{props.isLoggenIn ? (
<span>
<a href='/auth' onClick={() => logoutUser()}>
<span>Log Out</span>
</a>
</span>
) : (
<div>Log in </div>
)}
</div>
);
};
Answer the question
In order to leave comments, you need to log in
You have a typo in your code. The container one says isLoggedIn and the presentation one says isLoggenIn
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question