Answer the question
In order to leave comments, you need to log in
Product variations not working in Woocommerce Quick View?
Hello.
There is a task to make a website for ordering food - all in one page, an analogue of DodoPitsa .
I use wordpress 5.8.1 + woocommerce 5.8.0 + Impreza 8.3.2
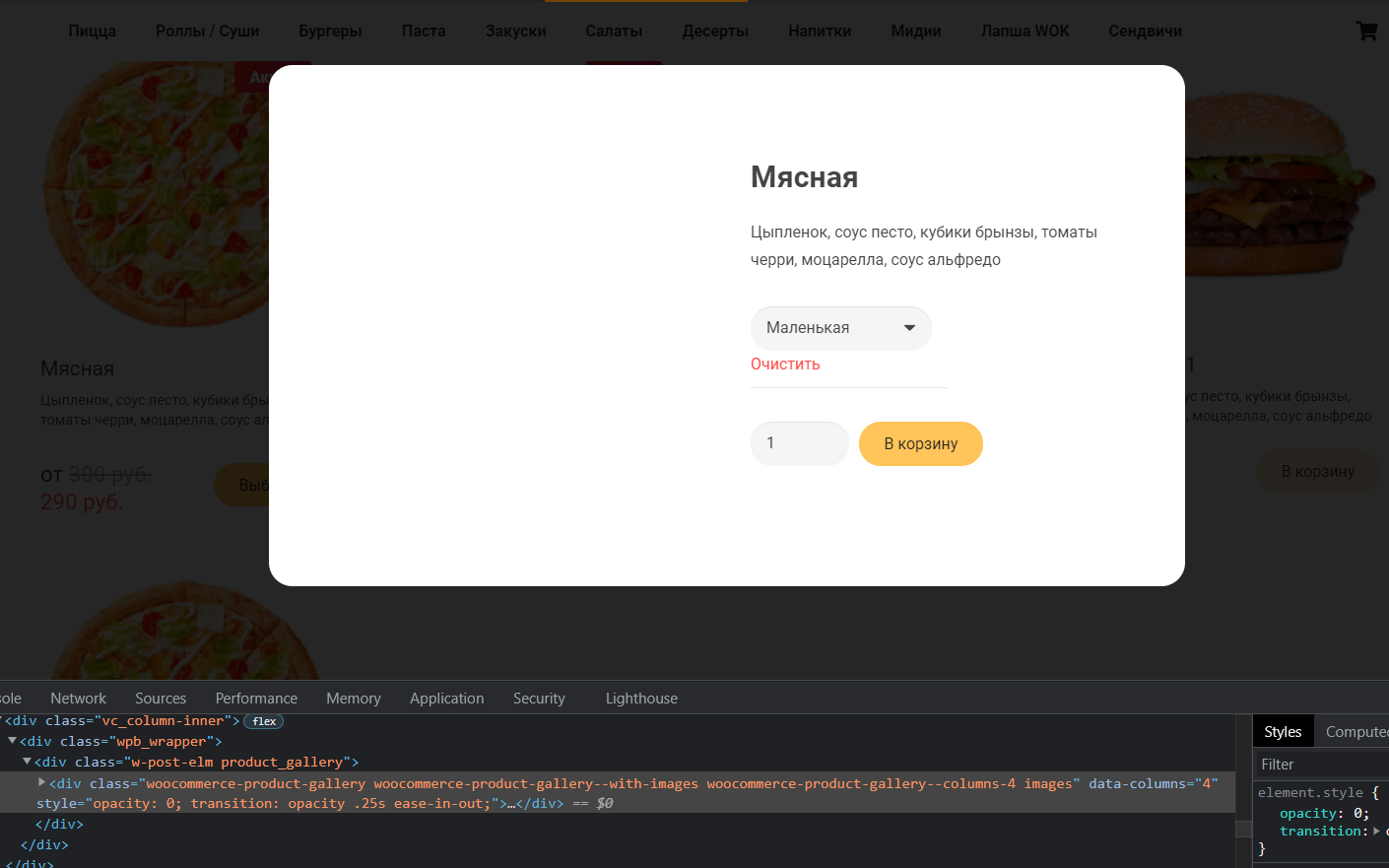
Wrote a small plugin for the Impreza theme, for wordpress - Quick View for variable products, which simply loads the product into the built-in popup, when you click on the "Select" button, and does not go to the page of a variable product so that the visitor works within the same page.
1. I can't handle the problem of non-working variations in the popup window. I tried dozens of options, dug up the entire Internet.
There are variations, but the "clear" button does not work and when you click on "Add to cart", you go to the product page,
2. Another problem that can be seen on the screencast is that the product gallery is not displayed. I understand that some script assigns it opacity: 0;but what and how to fix it?
Here is a screencast with the problems.

Plugin code under the spoiler
// Enqueue script front.js
add_action('wp_footer', 'predmax_front');
function predmax_front()
{
wp_enqueue_script('predmax_front_js', '/wp-content/plugins/product-in-popup/js/front.js');
}
// Enqueue script main-ajax.js
add_action('wp_enqueue_scripts', 'predmax_ajax_data');
function predmax_ajax_data()
{
wp_enqueue_script('predmax_ajax_data_query', '/wp-content/plugins/product-in-popup/js/main-ajax.js');
wp_localize_script(
'predmax_ajax_data_query',
'predmax_ajax_data',
array(
'url' => admin_url('admin-ajax.php'),
'nonce' => wp_create_nonce('predmax-prod-in-popup-nonce'),
)
);
}
add_action('predmax_quick_view_product_thumbnail', 'woocommerce_show_product_sale_flash', 10);
add_action('predmax_quick_view_product_thumbnail', 'woocommerce_show_product_images', 20);
add_action('predmax_quick_view_product_details', 'woocommerce_template_single_title', 10);
add_action('predmax_quick_view_product_details', 'woocommerce_template_single_rating', 20);
add_action('predmax_quick_view_product_details', 'woocommerce_template_single_price', 30);
add_action('predmax_quick_view_product_details', 'woocommerce_template_single_excerpt', 40);
add_action('predmax_quick_view_product_actions', 'woocommerce_template_single_add_to_cart', 10);
add_action('predmax_quick_view_product_actions', 'woocommerce_template_single_meta', 20);
// Аctivate the ajax handler
add_action('wp_ajax_predmax_prod_in_popup', 'predmax_prod_in_popup');
add_action('wp_ajax_nopriv_predmax_prod_in_popup', 'predmax_prod_in_popup');
$predmax_prodinpopup_plugin_dir = plugin_dir_path(__FILE__);
function predmax_prod_in_popup()
{
if (!wp_verify_nonce($_POST['nonce'], 'predmax-prod-in-popup-nonce')) {
wp_die('');
}
$product_id = !empty($_POST['prodIdToSend']) ? absint(esc_attr($_POST['prodIdToSend'])) : false;
global $product, $wpdb;
if (!$product || is_array($product) || $product->get_id() !== $product_id) {
$product = wc_get_product($product_id);
}
if ($product_id > 0) :
wp('p=' . $product_id . '&post_type=product');
ob_start();
require_once(US_CORE_DIR . 'functions/enqueue.php'); // поддержка встроенных в тему функций стиля
predmax_get_template('quickview_template.php');
echo ob_get_clean();
endif;
wp_die();
}$post = get_post($product_id);
$product = wc_get_product($post->ID);
?>
<link rel="stylesheet" href="/wp-content/plugins/product-in-popup/css/main.css">
<?php
while (have_posts()) : the_post(); ?>
<div id="product-<?php the_ID(); ?>" <?php post_class('prodinpop-product product'); ?>>
<div class="product-thumb img-thumbnail">
<?php do_action('predmax_quick_view_product_thumbnail') ?>
</div>
<div class="product-content entry-summary">
<div class="prodinpop-details">
<?php do_action('predmax_quick_view_product_details'); ?>
</div>
<div class="prodinpop-actions">
<?php do_action('predmax_quick_view_product_actions'); ?>
</div>
</div>
</div>
<?php endwhile;
?>Answer the question
In order to leave comments, you need to log in
Found the answer myself, thanks to ru.stackoverflow.com and dear Darth KYL .
1. It was necessary to initiate the variation functionality after loading the variable product in the popup:
jQuery( qv_popup ).find('form.variations_form').wc_variation_form();add_action('wp_footer', 'pmqv_wc_atc_ajax');
function pmqv_wc_atc_ajax()
{
if(!is_singular('product')) {
wp_enqueue_script('wc-add-to-cart-variation', '/wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart-variation.js');
}
}let wooGal = document.querySelector('.woocommerce-product-gallery');
wooGal.style.opacity = 1;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question