Answer the question
In order to leave comments, you need to log in
Problems with onclick and validate, how to get around?
There is a form written in ruby on rails and there are form elements to which jquery.validate is applied - everything works, but strange. The problem is that when we click on the next button, only 2 inputs are highlighted, but if you click on the button again, the select will also be highlighted. I can't understand why is that?
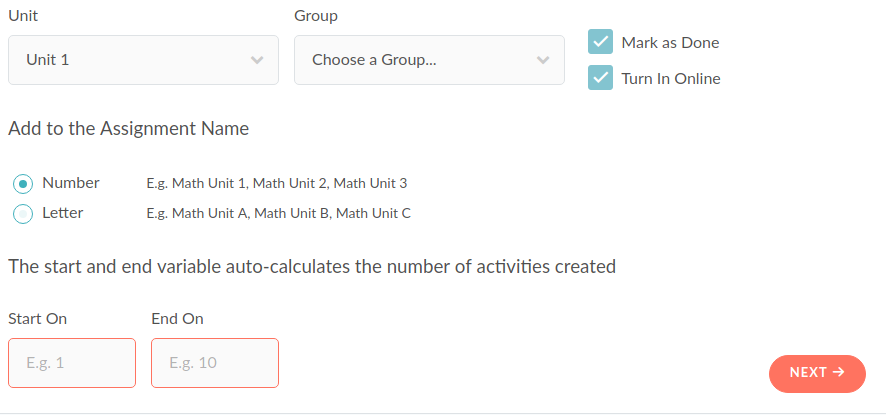
first click:

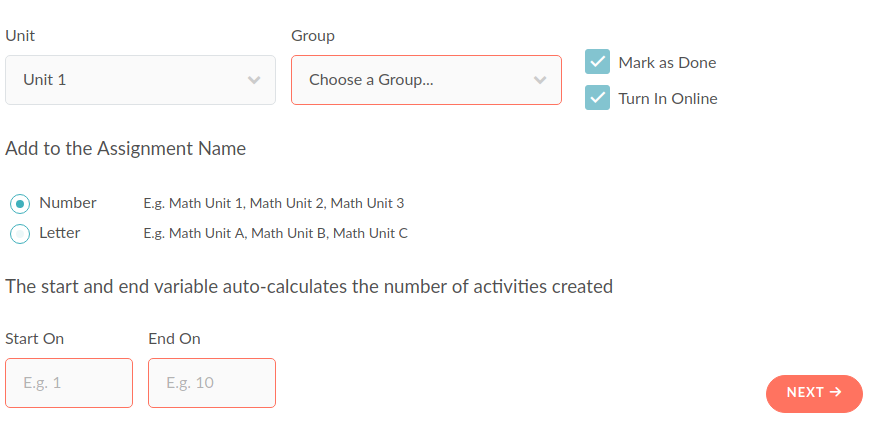
and second click:

Here are the pieces of code that I think are responsible for this:
ruby on rails:
<%= link_to '#', class: 'btn btn-orange btn-medium btn-rounded ', onclick: "$('form').find('.step:visible .btn-next').click(); return false;" do %>
Next <i class="icm icon-arrow-right8"></i>
<% end %>$('form').validate({
ignore: [],
invalidHandler: function(form, validator) {
var errors = validator.numberOfInvalids();
if (errors) { // если ошибки есть то ищем элементы с классом error и их соседним элементам присваиваем класс error
$(this).find('.error').siblings('.styled-dropdown').find('p').addClass('error');
$(this).find('.error').change(function() { //изменение состояния select
$(this).find('.error').siblings('.styled-dropdown').find('p').removeClass('error');
});
return false;
} else {
$(this).find('.error').siblings('.styled-dropdown').find('p').removeClass('error');
}
return;
}
}).preventDoubleSubmission().preventSubmitOnEnter();Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question