Answer the question
In order to leave comments, you need to log in
Problems with initialization of VK API in React application: what to do?
I have a React application with the VK API connected there. But I can’t understand one thing: everything seems to be initialized, but requests to the server do not work.
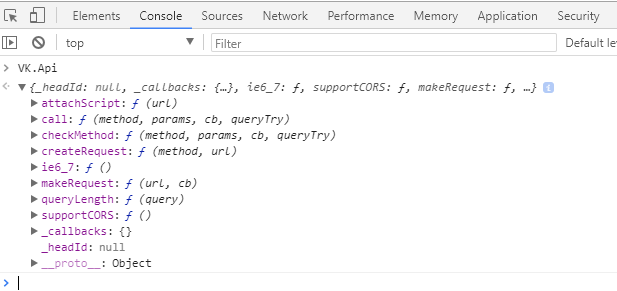
Moreover, when I look at the contents of the API in the console: 
As you can see, headId is here null.
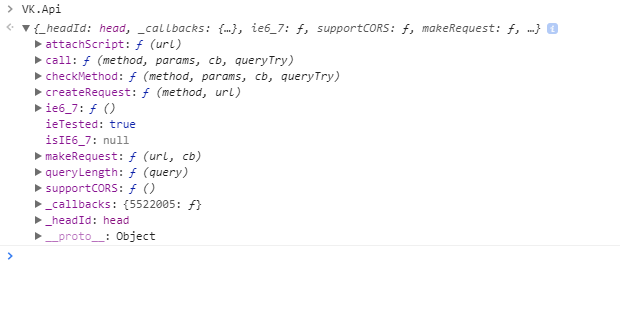
Actually, it shouldn't be the same. It should be like this: 
How did I add the VK API to the project? In the main index.html (which is in the public folder) added the following:
<!DOCTYPE html>
<html lang="en">
<head>
......
<script src="https://vk.com/js/api/openapi.js?153"; type="text/javascript"></script>
......
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question