Answer the question
In order to leave comments, you need to log in
Problems with display on different screens?
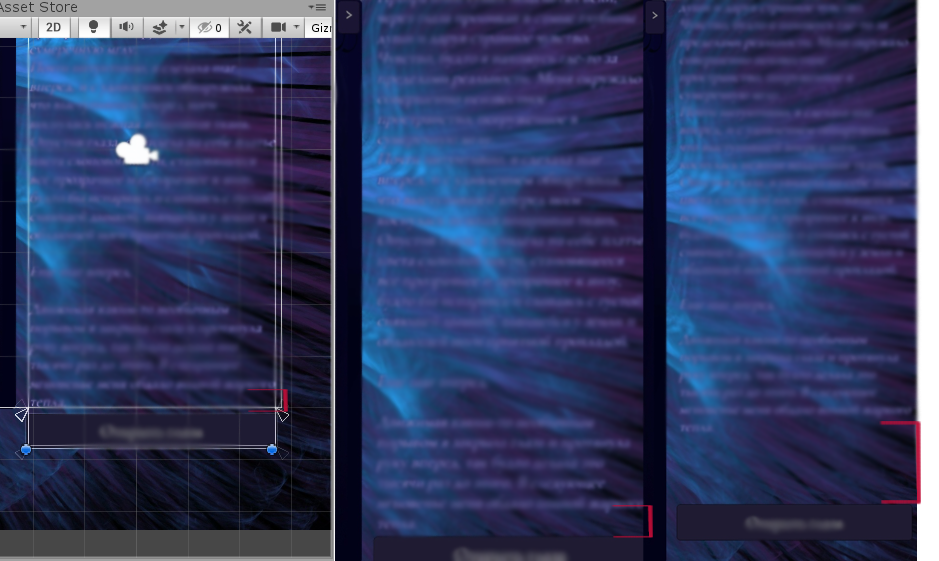
There are scenes with a lot of text so that bold text can fit in, scroll is used, but the problem is that on phones with different screens it looks completely different. And it is impossible to control this through anchors. 
That is, on phones with a large and long screen, the space between the button and the text grows to the size of the universe, and if in scenes without scrolling this does not really matter, then in scenes with its use it makes you want to bang your head against the / stage / wall.
How can this be fixed?
PS
Forgive the sinful shy soul for the blur
Answer the question
In order to leave comments, you need to log in
Let's just - as a tip - it would not be bad to show screenshots of the inspector and hierarchy in order to understand how your canvas / UI is organized there.
but about the problem - it's not very clear, do you need to be at full height so that it is always there ??
you have sort of like there is a container in which both the text and the button are below. in theory, you can simply calculate the size of the scroll using a script, knowing the height of the container and the height of the button.
well, you can always shove it into the LayoutGroup so that it counts for you. some kind of vertical group, it contains a call and a button.
button - fixed size.
Scroll - its size changes depending on the size of the content / text inside, through the Content Size Filter.
In general, there are options - but they are unlikely to be transparent and so immediately understandable))
but suddenly pick up what I described - and enlightenment will come))
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question