Answer the question
In order to leave comments, you need to log in
Problem with Svg in Firefox?
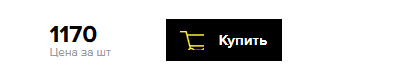
This is how it is displayed in FireFox 
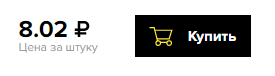
This is how it is displayed in Opera and Chrome 
In firefox, the cart icon is incorrectly displayed, and the ruble icon is not displayed at all
At the expense of the cart icon, the feeling that FireFox ignores the viewbox of the svg element.
I insert through the use tag
What could be the problem?
Answer the question
In order to leave comments, you need to log in
In the cart symbol, remove the width & height attributes to get:
<symbol id="svg-shoping-cart" viewBox="0 0 118.08 96.5"><svg>, and then, if you need a custom size, override it via css.
Most often the problem is that the width and height parameters of the viewport are not set.
Not necessarily in pixels, and in general this does not restrict further scaling of the svg through css or otherwise, but allows many browsers to correctly calculate the image dimensions.
I am attaching the codepen https://codepen.io/SkuvaWeb/pen/pLgBZy
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question