Answer the question
In order to leave comments, you need to log in
Problem with layout/styles, where did I screw up?
Good afternoon!
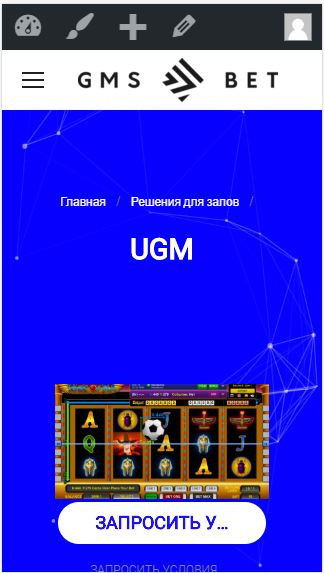
There is a site games777.bet . On the page of any product approx. - games777.bet/room_solution/ugm/) when displayed on the mobile. version block with class .particles-js is not "cut where it should" as it is on any page other than the product page (eg games777.bet/reshenija/). 
I understand that the problem is in the hands and layout, but I have already broken my head. Help me please!
Answer the question
In order to leave comments, you need to log in
There is no CSS rule on the incorrectly working page
body.page-template-header_particles header {
position: relative;
}page-template-header_particles
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question