Answer the question
In order to leave comments, you need to log in
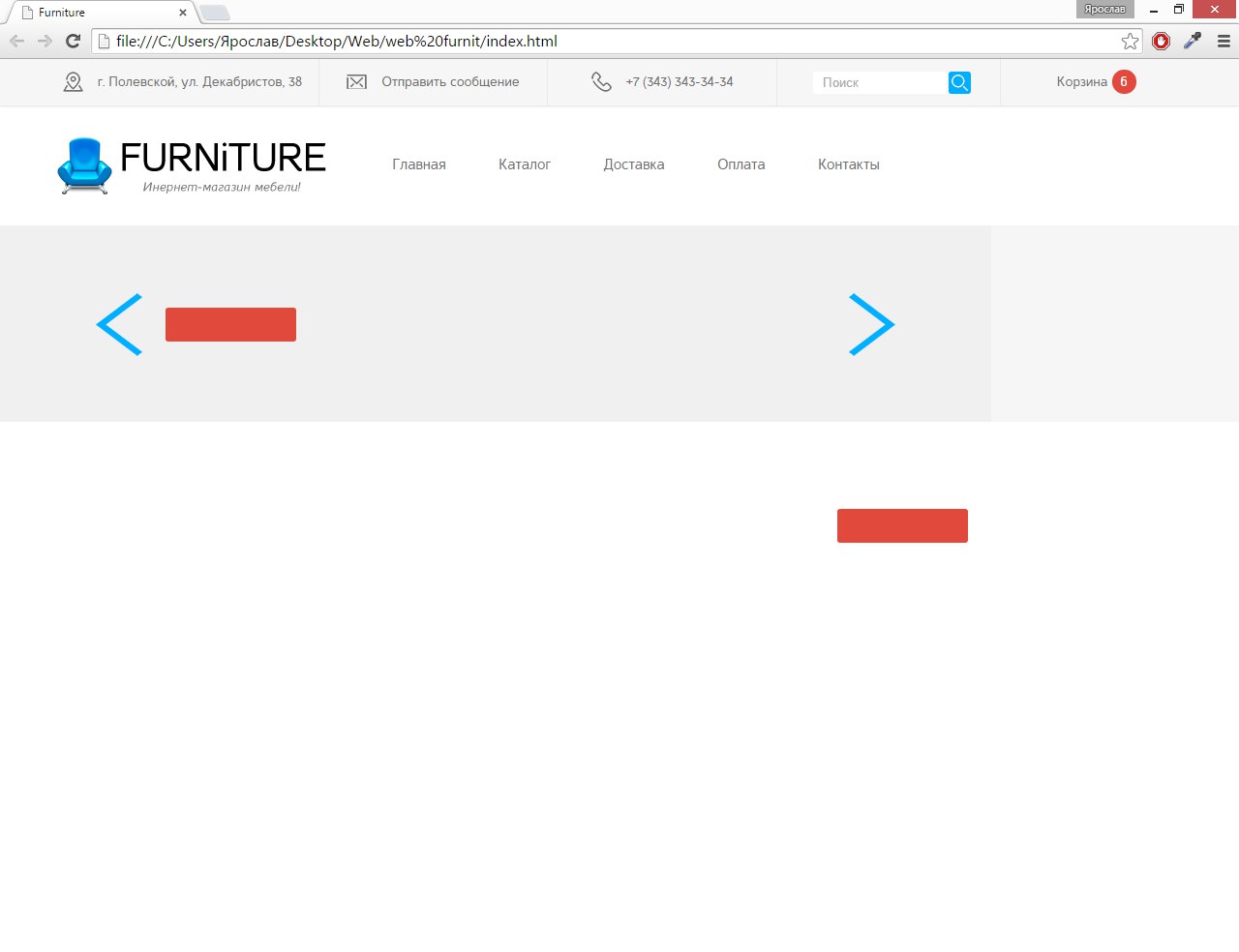
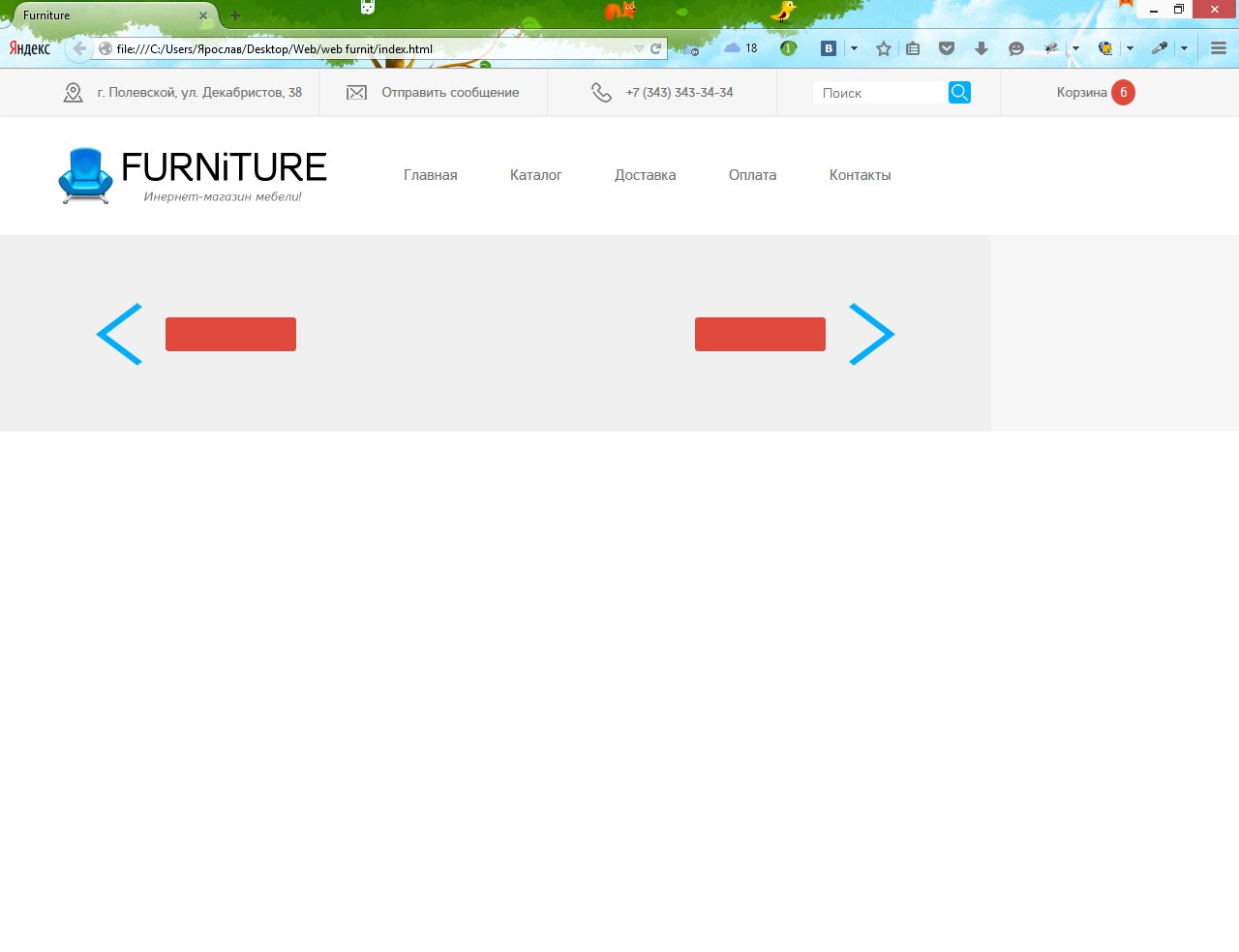
Problem with float in chrome browser?
I'm making up a slider, inside I use blocks with float:left, float:right. In browsers: Firefox, IE - displayed correctly, in Chrome browser - incorrectly.

<div class="slider_cont">
<div class="slider">
<a href=""><div class="sl_left"></div></a>
<a href=""><div class="sl_right"></div></a>
<a href=""><div class="sl_price"></div></a>
<a href=""><div class="sl_content"></div></a>
<a href=""><div class="sl_about"></div></a>
</div>
<div class="social_r"></div>
</div>.slider_cont{
margin-top: 1px;
width: 100%;
height: 203px;
background-color: #f6f6f6;
}
.slider_cont div.slider{
float: left;
width: 80%;
background-color: #f0f0f0;
height: 100%;
}
.slider_cont div.social_r{
display: inline-block;
width: 20%;
height: 100%;
background-color: #f6f6f6;
float: right;
}
.slider div.sl_left{
float: left;
width: 48px;
height: 65px;
background-image: url(img/left.png);
background-repeat: no-repeat;
background-position: center;
margin-top: 69.5px;
margin-left: 9.7%;
}
.slider div.sl_right{
float: right;
width: 48px;
height: 65px;
background-image: url(img/right.png);
background-repeat: no-repeat;
background-position: center;
margin-top: 69.5px;
margin-right: 9.7%;
}
.slider div.sl_price{
float: left;
width: 135px;
height: 35px;
border-radius: 3px;
background-color: #e0493b;
margin-top: 85px;
margin-left: 2.3%;
}
.slider div.sl_about{
float: right;
width: 135px;
height: 35px;
border-radius: 3px;
background-color: #e0493b;
margin-top: 85px;
margin-right: 2.3%;
}
.slider div.sl_content{
display: inline-block;
width: 29%;
height: 100%;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question