Answer the question
In order to leave comments, you need to log in
Problem with colors in link button?
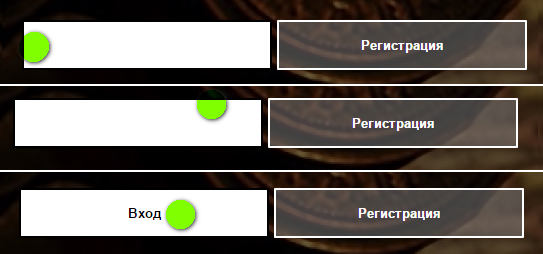
The problem is in the screenshot (green dot - cursor location). 
When pressed, the colors are inverted, but on some areas of the button it happens differently (pictures 1 and 2), but it should be like in picture 3.
Please tell me how to fix this garbage.
<button class="s_btn"><a href="#" class="s_btn_a">Вход</a></button>.s_btn { display: inline-block; color: white; font-weight: 700; text-decoration: none; user-select: none; padding: .5em 2em;outline: none;border: 2px solid; width: 250px; height: 50px; border-radius: 1px; background: rgba(128, 128, 128, 0.5); margin-right: 5px; transition: 0.2s; }
.s_btn:hover { background: rgba(128,128,128,0.8); }
.s_btn:active { background: white; color: black; }
.s_btn_a { display:inline-block; height: 100%; width: 100%; text-decoration: none; outline: none; user-select: none; color: white; margin-top: 5%;}
.s_btn_a:hover { color: white; height: 100%; width: 100%; }
.s_btn_a:active { color: black; height: 100%; width: 100%; }Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question