Answer the question
In order to leave comments, you need to log in
Problem with building a React project split into client and server directories (express/node js)?
Such a problem, I don’t quite understand how to properly set up the build of a React project with node/js/express.
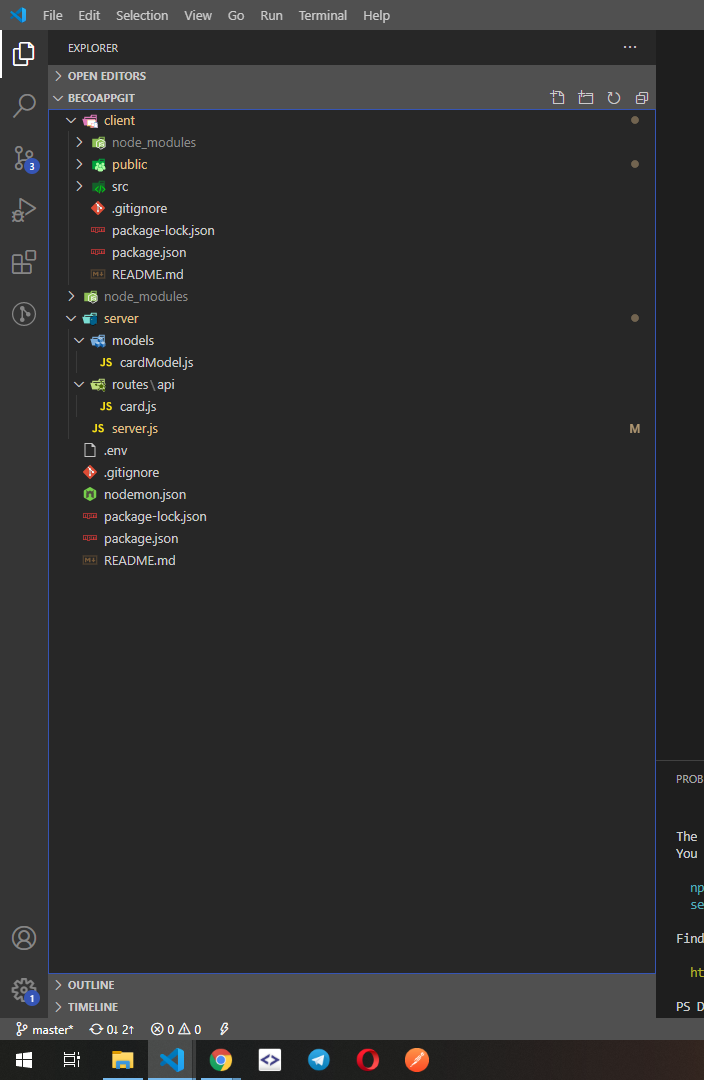
I divided the project into 2 folders -client, where the React application itself, and server - everything related to node / js express / mongodb.
The package.json project structure

at the root
{
"name": "d",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node server/server.js",
"server": "nodemon server/server.js",
"client": "npm start --prefix client",
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "concurrently \"npm run server\" \"npm run client\" ",
"heroku-postbuild": "npm install --prefix client && npm run build --prefix client"
},
"engines": {
"node": "14.x"
},
"author": "",
"license": "ISC",
"dependencies": {
"body-parser": "^1.19.0",
"concurrently": "^5.3.0",
"dotenv": "^8.2.0",
"express": "^4.17.1",
"jsonwebtoken": "^8.5.1",
"mongodb": "^3.6.3",
"mongoose": "^5.11.8"
}
}{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.9",
"@testing-library/react": "^11.2.5",
"@testing-library/user-event": "^12.7.1",
"axios": "^0.21.1",
"classnames": "^2.2.6",
"concurrently": "^5.3.0",
"json-server": "^0.16.3",
"node-sass": "^5.0.0",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-google-font-loader": "^1.1.0",
"react-redux": "^7.2.2",
"react-router-dom": "^5.2.0",
"react-scripts": "4.0.2",
"react-transition-group": "^4.4.1",
"redux": "^4.0.5",
"redux-thunk": "^2.3.0",
"web-vitals": "^1.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy": "http://localhost:3002"
}const express = require("express");
const app = express();
const mongoose = require("mongoose");
const bodyParser = require("body-parser");
require("dotenv").config();
const items = require("./routes/api/card");
const mongoUri = `mongodb+srv://${process.env.DB_USER}:${process.env.DB_PASS}@${process.env.DB_HOST}?retryWrites=true&w=majority`;
mongoose.connect(mongoUri, {
useNewUrlParser: true,
useUnifiedTopology: true,
useCreateIndex: true,
useFindAndModify: false,
});
app.use(bodyParser.json());
app.use("/api/items", items);
app.use(express.static("/client/build"));
if (process.env.NODE_ENV === "production") {
const path = require("path");
app.get("/*", (req, res) => {
res.sendFile(
path.resolve(__dirname, "../client", "build", "index.html")
);
});
}
const port = process.env.PORT || 3002;
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question