Answer the question
In order to leave comments, you need to log in
Positioning the popup window?
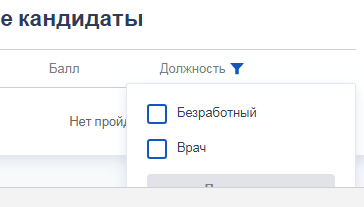
There is a button, when you press it - the block becomes display:block (was none). This block is position: absolute. And when it appears and there is no content under it, it is simply cut off by the edge of the browser. The question is how to make it appear on top if it doesn't have enough space and from below if it has enough? Ps layout in angular, if important. Can you tell me what is the method to do this?
Answer the question
In order to leave comments, you need to log in
Typesetting with 2 classes - one brings down, the second up.
On js look at the height of your block. See the difference between document height and call button position. If they are less than the height of the block, then throw a class that outputs up otherwise down.
Something like this...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question