Answer the question
In order to leave comments, you need to log in
Placing elements inside a block?
Hello.
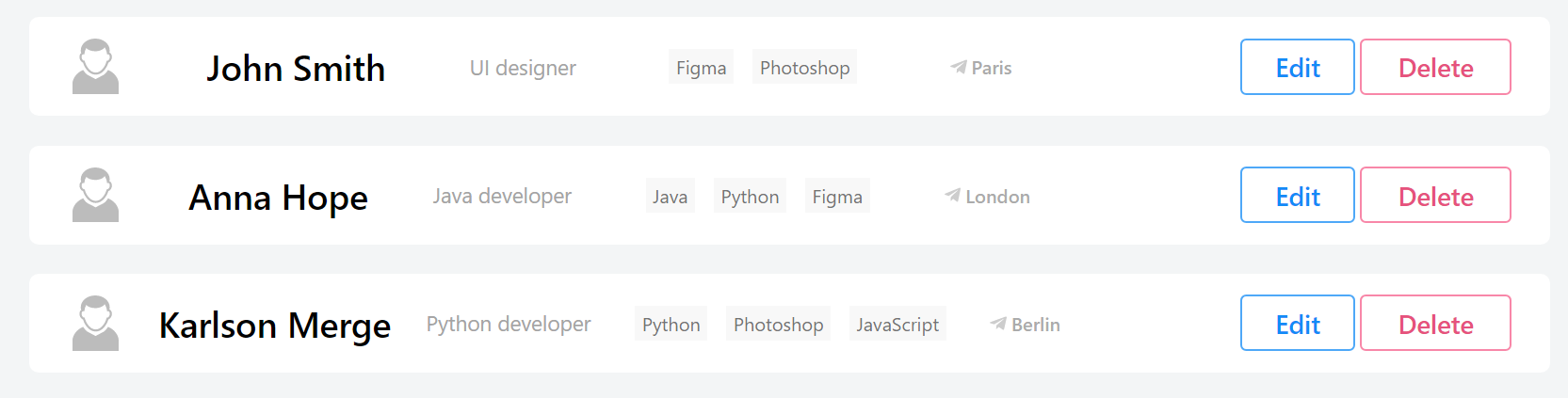
Here I have such a block:

The problem is that the data that is inside the block (name, prof., etc.) change and their length too, and then all the blocks are crooked. I did it with flex.
Here:

How can I fix this?
Thanks in advance.
Answer the question
In order to leave comments, you need to log in
I advise you to make it not on flex, but on a tabular layout! Each element or block is placed in a cell. And already relative to the cells, you can flex to arrange the elements horizontally as you need.
You also need to remove cell borders (border: none) or make them invisible (border-color: transparent;).
Google it if you're unfamiliar with tables.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question