Answer the question
In order to leave comments, you need to log in
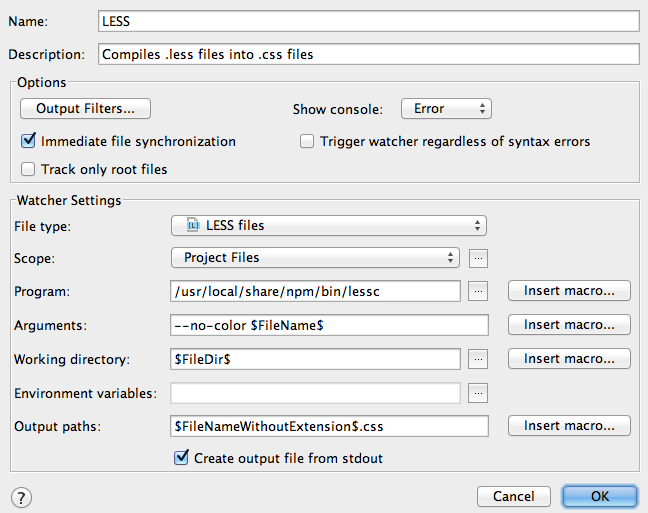
phpStorm - rename css file after compiling it
Firework! Editing less bootstrap sources in phpStorm. I connected the plugin less of the compiler (there is only one in the repository).
When you save changes to bootstrap.less, bootstrap.css is automatically compiled. But I need to automatically save to bootstrap-noresp.css
How can I make such a joke? Can I immediately rename it or can there be a macro which then renames css?
Ato is already sweating to rename the results each time :)
Answer the question
In order to leave comments, you need to log in
A good solution would be to abandon IDE watchers. They are not finished to the necessary condition of convenience. The bootstrap itself is collected by a grant, and you collect it.
It would be right by the way to copy-paste bootstrap.less, fix the paths and replace what you want like this:
@import "bootstrap/variables";
@import "my_vars";
@import "bootstrap/*"; // тут все части бутстрапа вам нужные
@import "my_changes";

I don’t know how in Less with imports, but in SASS it would be possible to rename bootstrap.less to _bootstrap.less which says not to generate css for this file, but to do it in bootstrap-noresp.less @import "bootstrap" and get bootstrap-noresp.css with the desired output content.
alphapixels.com/prepros/
Here's another compiler, it doesn't cause any complaints, it compiles heaps of formats, the watcher file is normal, it can compress files right away. There is no problem to set the final name for the file.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question