Answer the question
In order to leave comments, you need to log in
Phpstorm: how to debug js run from command line?
Hello. I'm writing an executable node.js utility for the command line.
The call is made by the command
gendiff file1.json file2.json
where gendiff is the command itself, followed by the parameters.
package.json contains a section
"bin": {
"gendiff": "bin/gendiff.js"
},#!/usr/bin/env nodeAnswer the question
In order to leave comments, you need to log in
Solution:
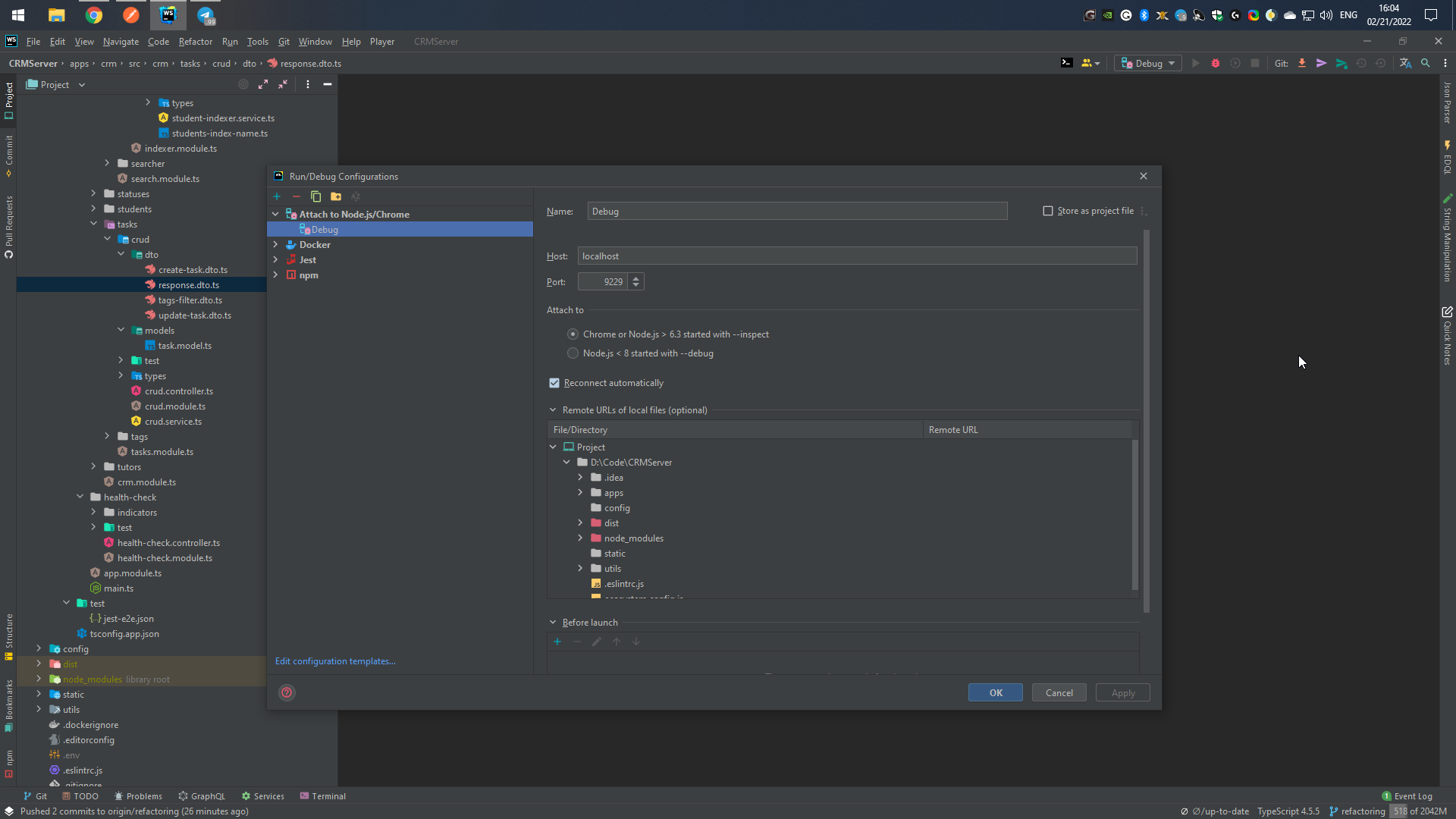
1. In the Phpstorm debug configurations, create the "Attach to Node.js/Chrome" profile,
specify the Attach to parameter there as Chrome or Node.js
2. In package.json in the scripts section, write the command
"произвольное имя": "node --inspect-brk <путь до файла> [параметры]"#!/usr/bin/env -S node --inspectSimply create the "Attach to Node.js/Chrome" profile in the debug configurations.

And then somehow start your application in debugging mode.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question