Answer the question
In order to leave comments, you need to log in
People, how to use the H1 tag in the product card?
Hello everyone, we are developing a website and a question arose about the H1 tag in the product card. What is the best way to do it:
1. The name of the product with the h1 tag, and the description for the product with the h2 tag?
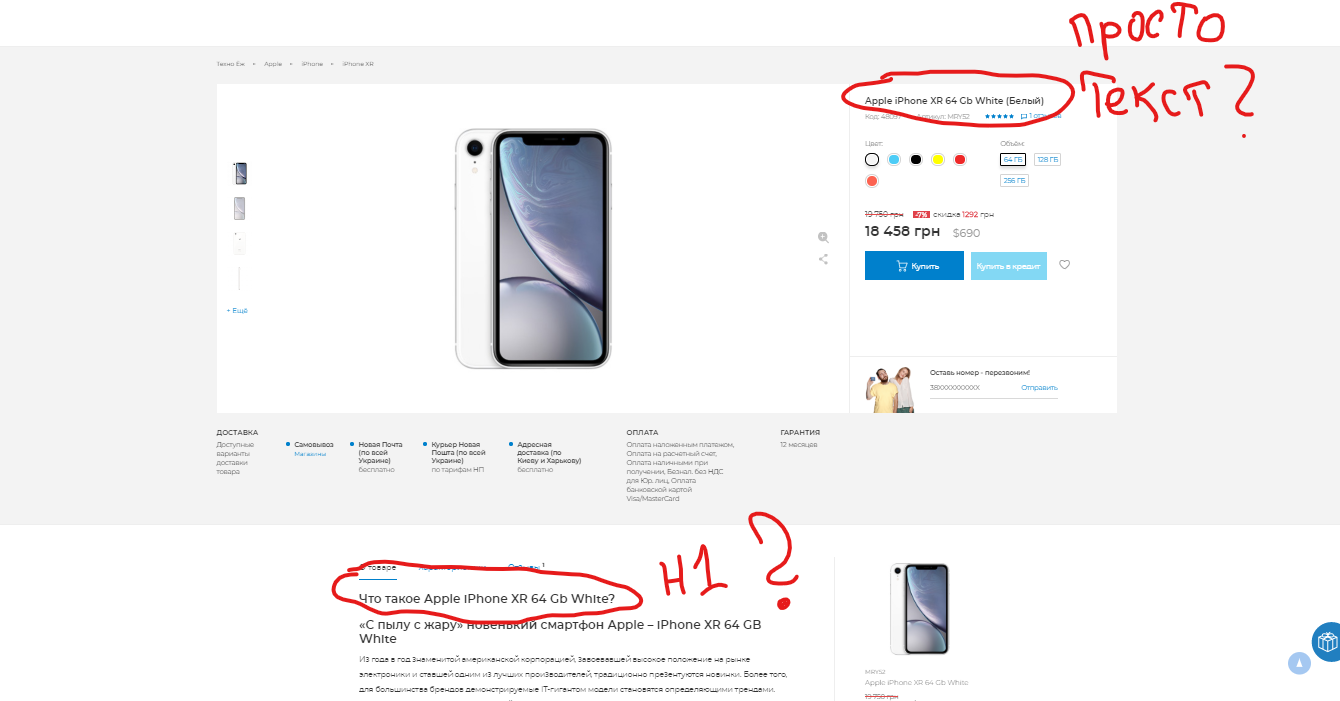
2. Or make the product description just text, and the product name H1?
An example in the photo!

Thanks to everyone who gave good advice...
Answer the question
In order to leave comments, you need to log in
Logically, h1 should wrap more frequent requests. Most likely it will be the name of the product. But it’s better, of course, to once again check with the wordstat.
Option number 1 - The product name with the h1 tag, and the description for the product with the h2 tag? is correct and here's why:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question