Answer the question
In order to leave comments, you need to log in
Parsing captcha from iCloud, what's the trouble?
scab https://www.icloud.com/activationlock/
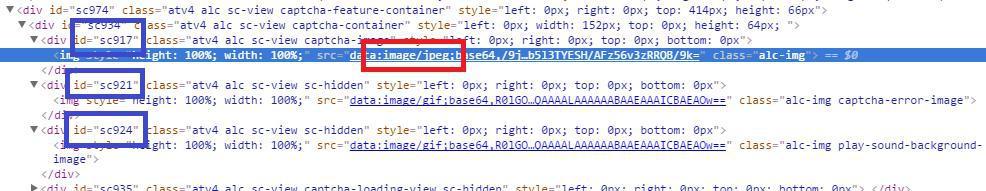
first as a phantom, then I take the desired element with the src image in base64 naturally. But that's not the point. Initially, there are 3 divs on the page with id: sc917, sc921, sc924. In the first div I need src="data:image/ jpeg ;base64...
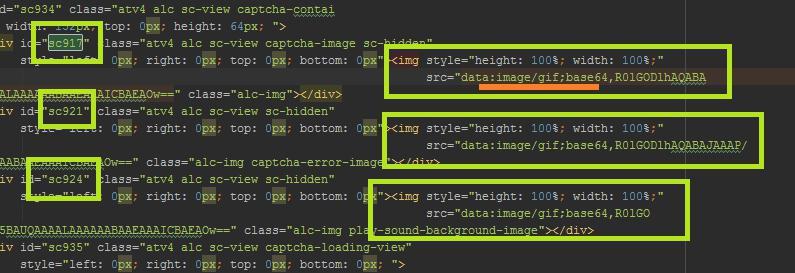
In the second and third image with sprites, but when I run it through the node, then in all these three divs the image with data:image/ gif ;base64 sprites ,... , the image of the captcha is replaced..
made a webshot.It turns out that it simply does not exist when loading
In the browser: 
Gives Phantom: 
made a webshot.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question