Answer the question
In order to leave comments, you need to log in
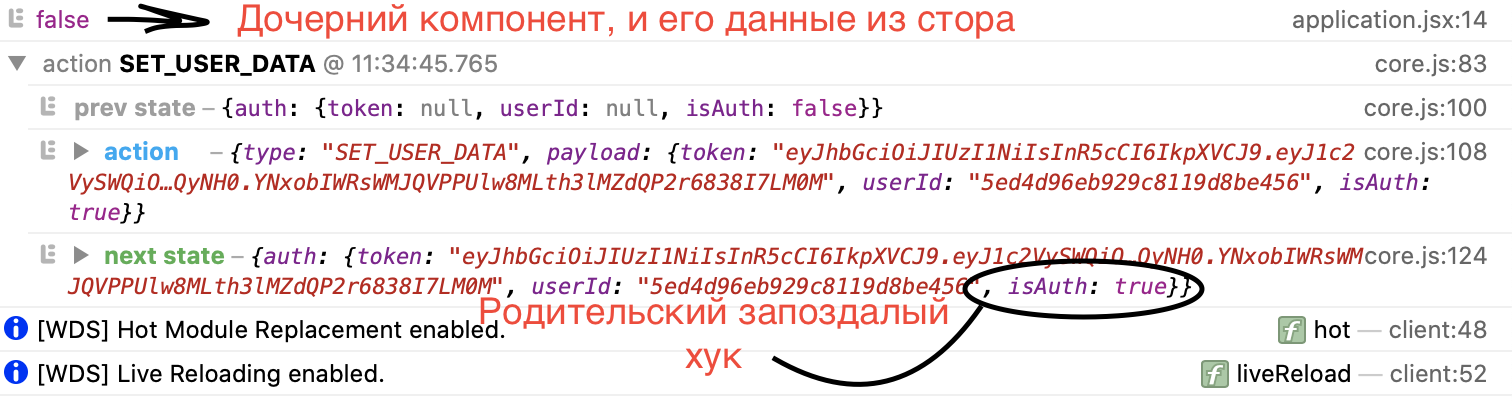
Parent custom hook fires after child component's logic is executed?
There is a custom parent hook that has a useEffect that records the redux store. Based on this data from the store, the child component renders. But the data from the store in it, at the first render, is present by default, although I dispatched new ones in the parent.

Answer the question
In order to leave comments, you need to log in
useEffect is executed after rendering, that is, the entire tree of the parent with daughters is first rendered, and then the mother's useEffect
... you might find it easier to think that effects happen “after render”. React guarantees the DOM has been updated by the time it runs the effects.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question