Answer the question
In order to leave comments, you need to log in
Parent as a repeater for two children, how?
There is a Parent and two children and , you need to transfer data from to , judging by the documentation, this can be done through the parent, like this:
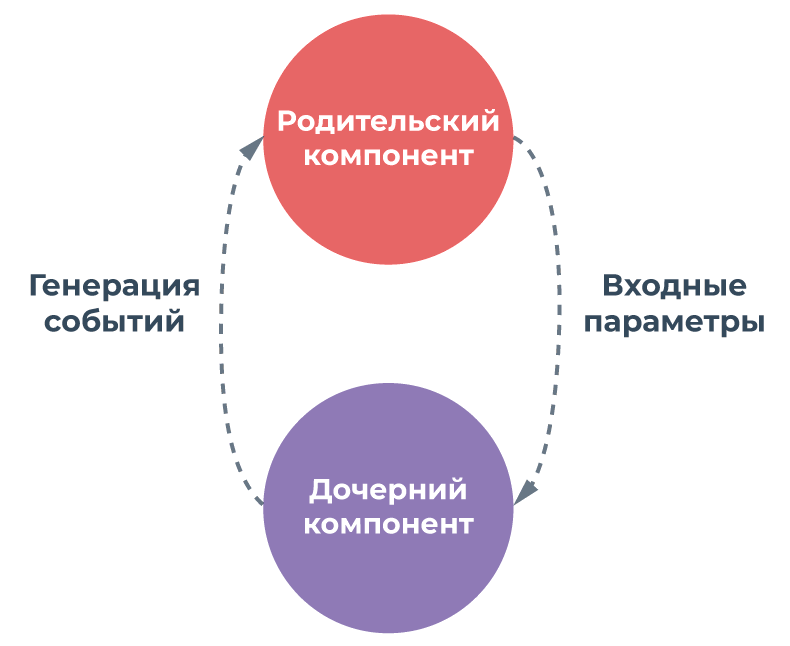
And it also says that the Child generates events, and the parent passes data through the "Input data":
For my purpose, you need will: Generate an event in , receive an event in and write them to data , and with the help of Input data this data will change to . But it turns out that we will store the data in a double form, in and in , is it possible to transfer this data without storing it in two places?
The only thing that comes to mind is to generate an event for<Photo><Clock><Photo><Clock>

<Photo><app><app><Clock><app><Сlock><app><Сlock>with the necessary data, without storing it, but according to the documentation, this cannot be done.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question