Answer the question
In order to leave comments, you need to log in
Owl Carousel 2, touchmove, how to implement correctly?
Hey! With coming! : )
The mobile version of the Yandex main page has a lot of horizontal scroll content, such as "Zen" cards.
I tried to upload something similar to my page. I chose Owl Carousel 2, connected it (like this: https://jsfiddle.net/0z0okbop/ ).
At first glance, everything is not bad, but there were difficulties with the touch move. If you touch the screen, the cards scroll left and right, the page itself up and down, and all this at the same time.
How it works for Yandex:
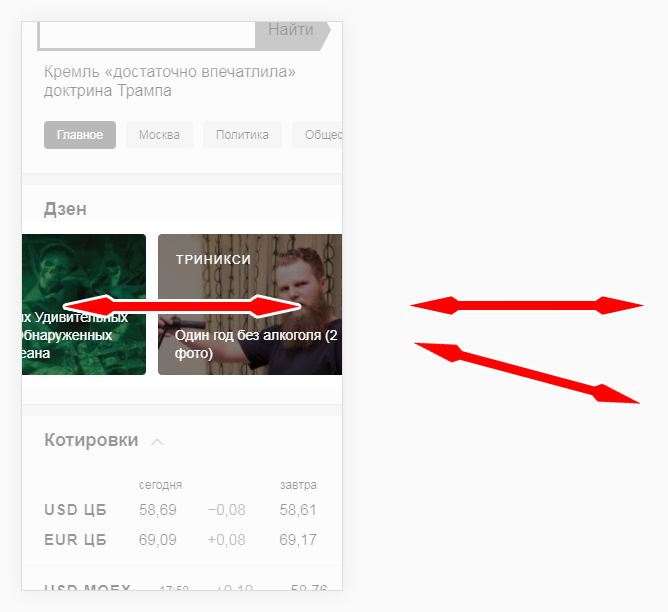
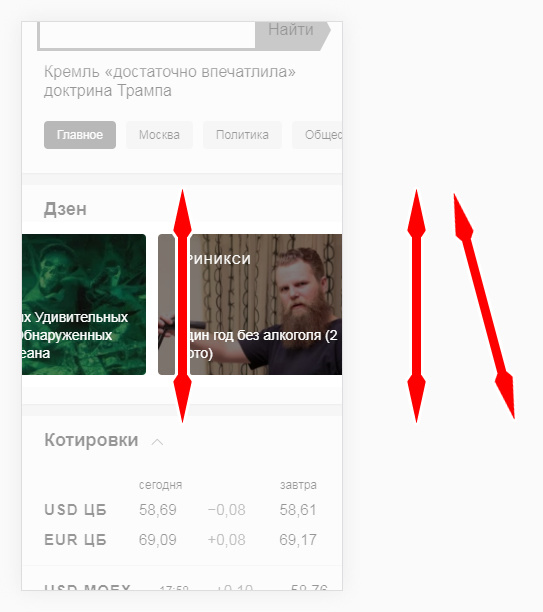
Touch the screen and swipe left and right. Cards begin to scroll left and right. If you move your finger up and down without lifting your finger, it will not work, only a horizontal scroll.

Similarly, if you touch the screen and start moving up and down, without lifting your finger, you will not be able to move the cards left and right.

Is it possible to achieve similar behavior from Owl Carousel 2?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question