Answer the question
In order to leave comments, you need to log in
OWL Carousel 2, how to make such a slider?
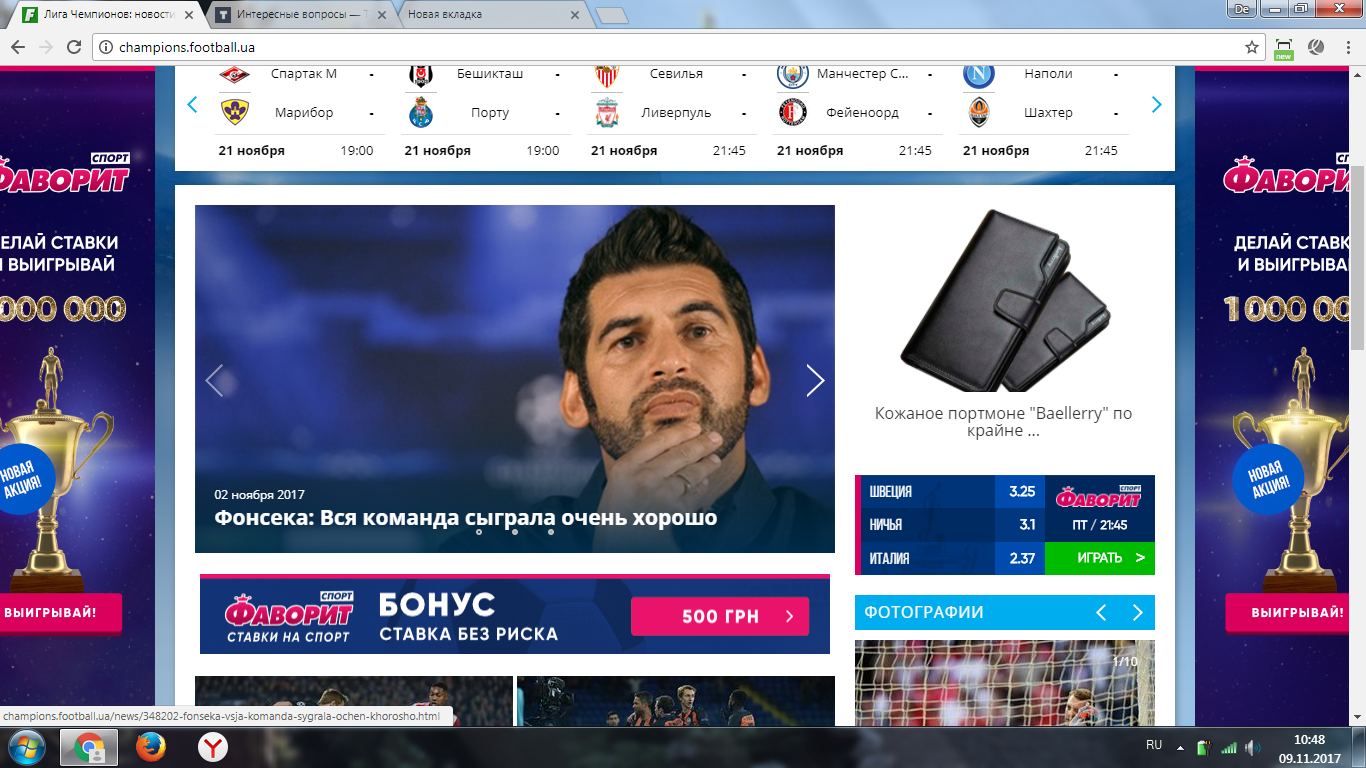
Hi all. How to make exactly the same slider as in the screenshot below using owl carousel2? 
The plugin is connected to the site. In js I wrote the code:
$(document).ready(function(){
$(".owl-carousel").owlCarousel({
nav:true,
navText : ['<','>'],
loop:true,
margin:10,
autoplay:true,
smartSpeed:1000,
autoplayTimeout:4000,
items:1,
dots:true,
animateOut: 'fadeOut'
});
});Answer the question
In order to leave comments, you need to log in
.owl-prev{
position:absolute;
top:50%;
left:0;
widht:30px;
height:30px;
margin-top:-15px;
line-height:30px;
color:#fff;
}
.owl-prev{
то же самое, но right:0;
}CSS. You look at the name of the class, you position where you need
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question