Answer the question
In order to leave comments, you need to log in
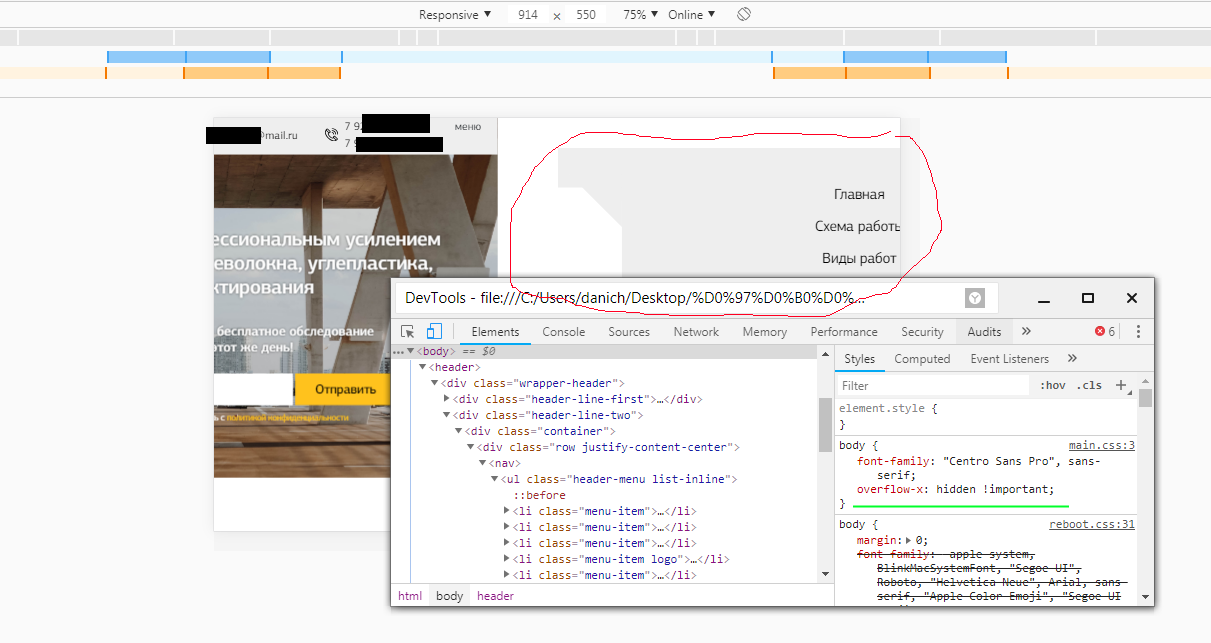
Overflow not working, bootstrap 4, what's the problem??
Greetings, please explain what kind of nonsense is going on, the problem has already pissed me off ... Bottom line: I'm making a
mobile hamburger menu, in the Off state it is shifted through translateX (100vw), I set overflow-x: hidden on the body, but as you can see on the screen - the menu is not clipped, and as a result, the site window goes beyond the boundaries of the site.
Previously, there was never such a gap, but I also used bootstrap 3 before, for the first time I decided to try version 4 and immediately some garbage went. I've already tried everything, nothing helps. I
put overflow-x on the header, but then the menu is cut off in general completely along all axes both X and Y, what kind of nonsense? Why is Y you the height of the menu is cut off something??
Answer the question
In order to leave comments, you need to log in
If you need to hide an element, wouldn't it be easier to use display: none rather than hide it behind the screen?
I will only answer the last question.
If you set the overflow property, whether on one axis or both, the content will be clipped anyway. You can only control how it will be processed - cut off (hidden), or a scroll bar will appear (scroll / auto). A visible value set on only one axis will not work.
With regards to the main question, it would be better to attach an example in the sandbox than screenshots. The likelihood of receiving a response would increase significantly.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question