Answer the question
In order to leave comments, you need to log in
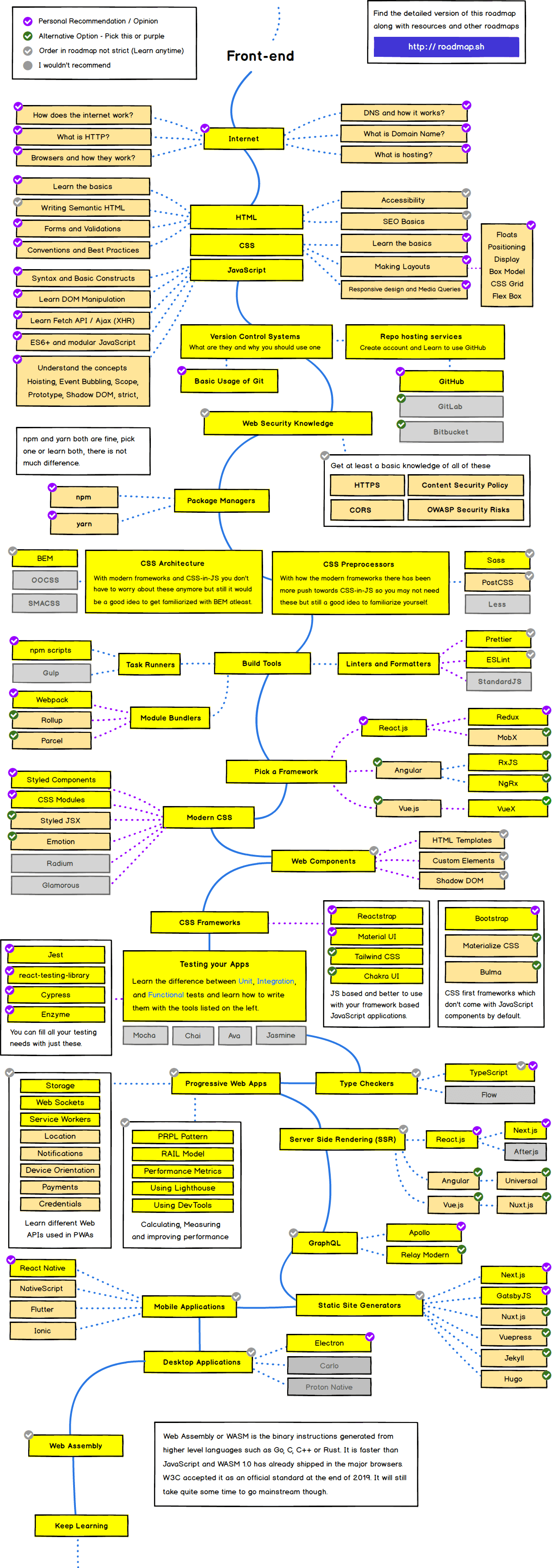
Order of learning frontend?
Good day, please tell me in what order it is better to study the frontend for a beginner. Namely, if you have approximately basic knowledge of html and css (I haven’t made layouts with PSD yet), is it worth starting to learn js (I really want to), or be patient and finish html css to some sane level, and only then proceed to the most interesting ? Good luck everyone, thanks in advance for your advice.
Answer the question
In order to leave comments, you need to log in

on my own I would add that instead of bem it is better to use css-modules;
as the first framework, I would take the latest Angular, not React, since you will learn good practices and raise your price tag, well, in addition to the main three, I would recommend trying svelte, at least just to know that you can write less and easier
Learn to make high-quality layouts for any resolution.
Learn css grid/flex, media queries, alternating lists with css selectors, auto-set light or dark theme based on browser settings, etc.
Don't touch JS at all until you learn how to type the markup itself well for any layout provided to you.
In principle, you can learn js in parallel with html, but purely language, language constructs, solve logical problems, but when it comes to DOM, you must already be able to type layouts. Since there will begin a bunch of html js css.
I have a counter question, I understand that it will sound somehow dumb, but perhaps I will ask it! So, I myself am a novice Front-end developer and I have such a problem, for sure all beginners have encountered such a problem, so I study the material and after a while I forget it, no, of course, when I return to the topic that I forgot, I immediately remember, but is this normal?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question