Answer the question
In order to leave comments, you need to log in
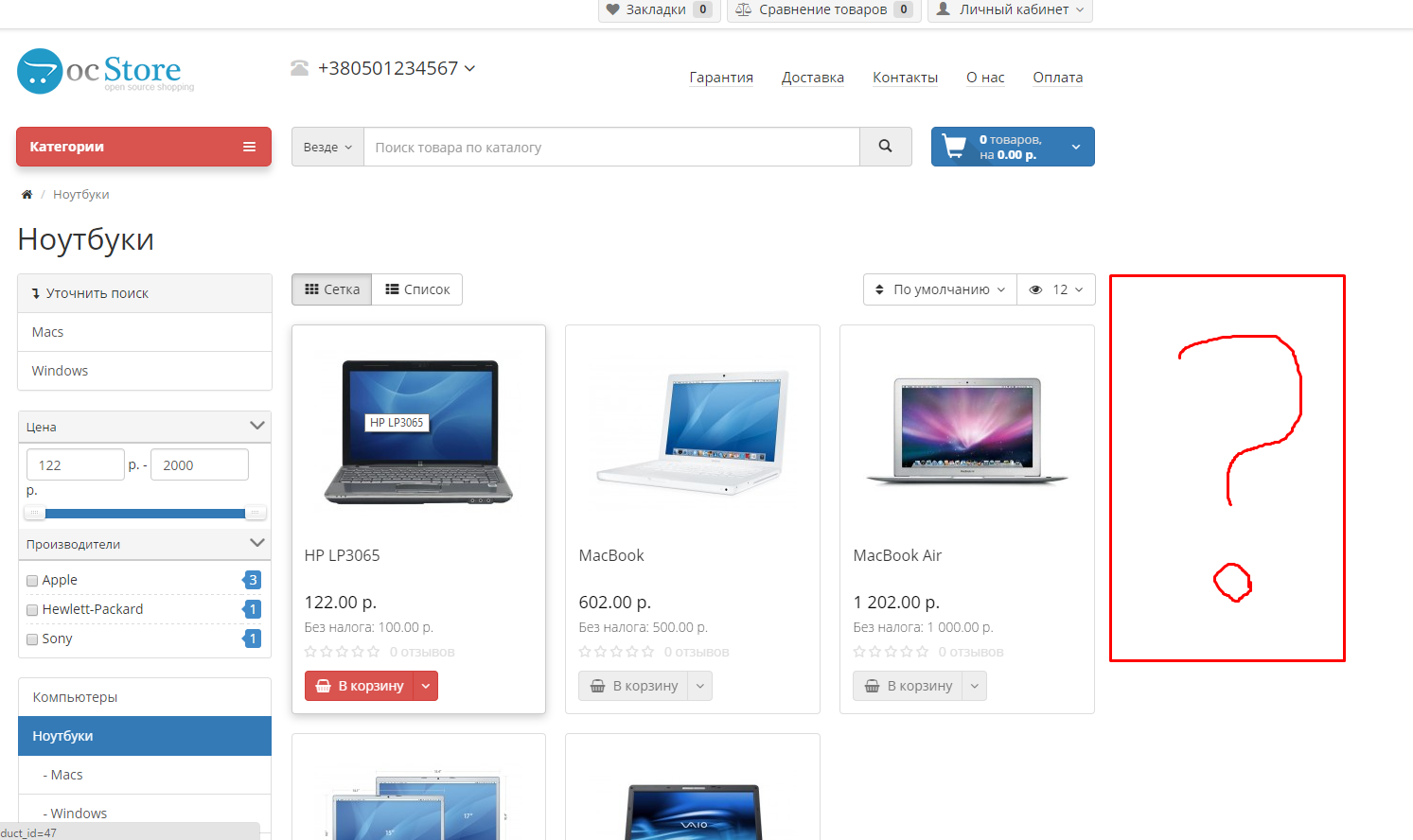
Opencart 2.3 How to change the number of products in a row in categories from 3 to 4.5?
Template xds coloring how to add the number of products in a row?
Answer the question
In order to leave comments, you need to log in
Solution along the path /catalog/view/theme/coloring/assets/bootstrap/css and bootstrap c wigh 33.333333% yf 25%
and
if (cols1 == 2) {
$('#content .product-layout:nth-child(2n +2)').after('');
} else if (cols1 == 1) {
$('#content .product-layout:nth-child(3n+3)').after('');
} else {
$('#content .product-layout:nth-child(4n+4)').after('');
}
in common.js
demo template offers a slightly different option
@media (min-width: 1200px)
#content .col-lg-2:nth-child(6n+1), #content .col-lg-3:nth-child(4n+1), #content .col-lg-4:nth-child(3n+1), #content .col-lg-6:nth-child(2n+1) {
clear: left;
}@media (max-width: 991px) and (min-width: 768px)
#content .col-sm-2:nth-child(6n+1), #content .col-sm-3:nth-child(4n+1), #content .col-sm-4:nth-child(3n+1), #content .col-sm-6:nth-child(2n+1) {
clear: left;
}You need to edit the JS file along the path
/catalog/view/theme/ft_frame/javascript/ft_common.js
function grid_view()
function grid_view() {
var cols = $('#column-right, #column-left').length;
if (cols == 2) {
$('#content .product-list').attr('class', 'product-layout product-items product-grid col-xl-4 col-lg-6 col-md-4 col-sm-4 col-6');
} else if (cols == 1) {
$('#content .product-list').attr('class', 'product-layout product-items product-grid col-xl-3 col-lg-4 col-sm-4 col-6');
} else {
$('#content .product-list').attr('class', 'product-layout product-items product-grid col-lg-3 col-md-4 col-sm-4 col-6');
}
$('#ft-list-view').removeClass('active');
$('#ft-grid-view').addClass('active');
localStorage.setItem('display', 'grid');
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question