Answer the question
In order to leave comments, you need to log in
Open-sans, font optimization, how to implement?
Hello, I'm doing website optimization.
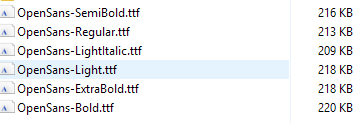
The font was loaded from Google, I downloaded the open sans font , looked at how much the files weigh, even a lot comes out, how to optimize ??? 
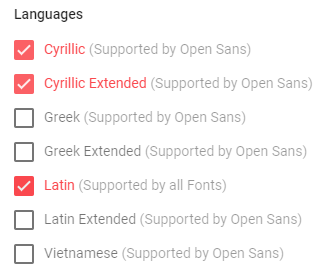
Checking the checkboxes for languages does not affect the volume of files. 
But I think it's better to put all the checkboxes.
OpenSans-Light.ttf - can be deleted, I don't use 300.
well, 800, I never used it either, but if you set b or strong, it basically substitutes 800 OpenSans-ExtraBold.ttf
What do you advise to leave, OpenSans-Regular.ttf and OpenSans-SemiBold.ttf.
Answer the question
In order to leave comments, you need to log in
Anton, in order to reduce the weight of fonts, you need to convert them to the woff2 and woff formats. Then connect in series. First woff2, then woff and finally ttf.
Reduce the weight by about 3 times.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question