Answer the question
In order to leave comments, you need to log in
On the iPhone, select displays several addresses, but you need 1 - How to fix it?
On an iPhone, several addresses are displayed in select, but you need 1
Namely, if you press MINSK or MOSCOW and FROM WAREHOUSE or TO WAREHOUSE
On androids, everything is ok and on computers
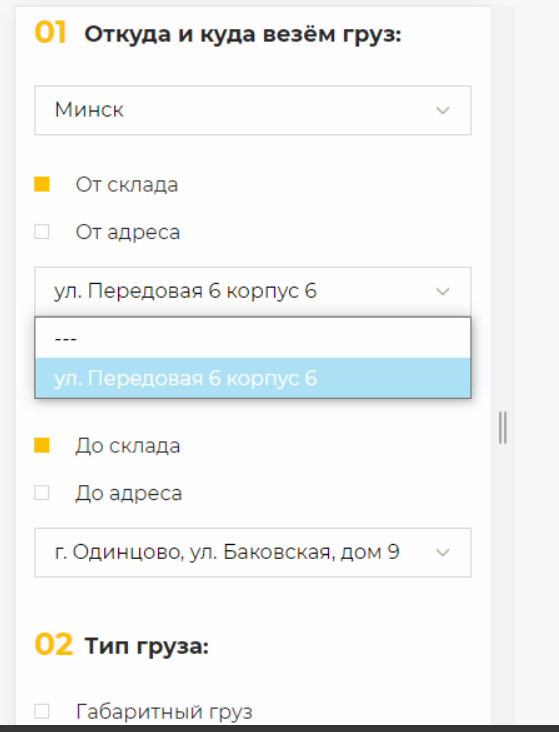
, this is how it should be:

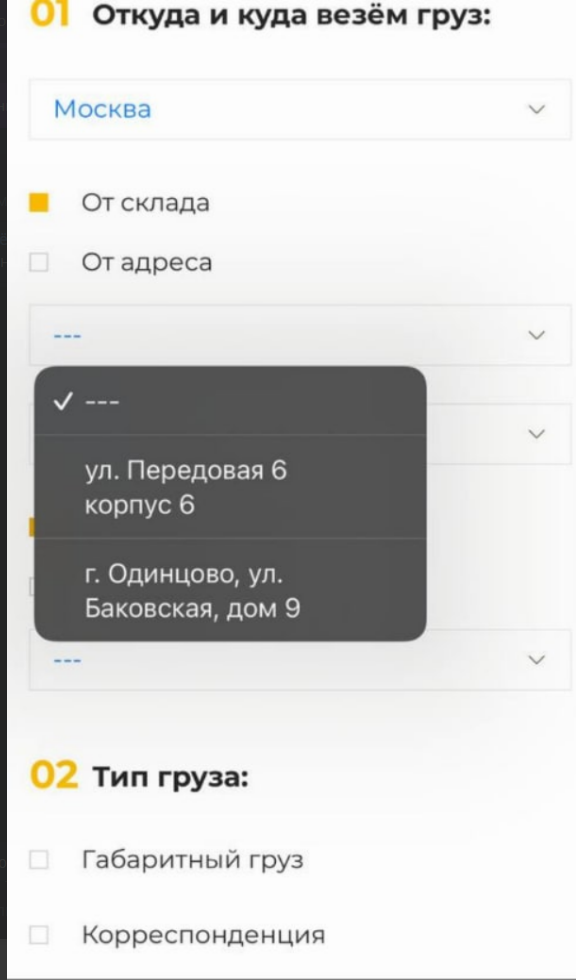
And like this on iPhones:

Link to the site - https:// testol.site/oformlenie-zakaza/
How to fix this? Help me please
Answer the question
In order to leave comments, you need to log in
Sorry, but you have a very, very unsightly code there.
$("select[name=stock-2] option[value='г. Одинцово, ул. Баковская, дом 9']").hide();
$("select[name=stock-2] option[value='ул. Передовая 6 корпус 6']").show();
$('select[name="stock-2"]').val('ул. Передовая 6 корпус 6');Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question