Answer the question
In order to leave comments, you need to log in
Not outputting correctly with JSON in React?
Help help. There is a form with inputs, all data is stored in JSON, I display the form, but the fact is that I have to display the box check exactly the same as the form in a separate div, how can I bring it to this form?
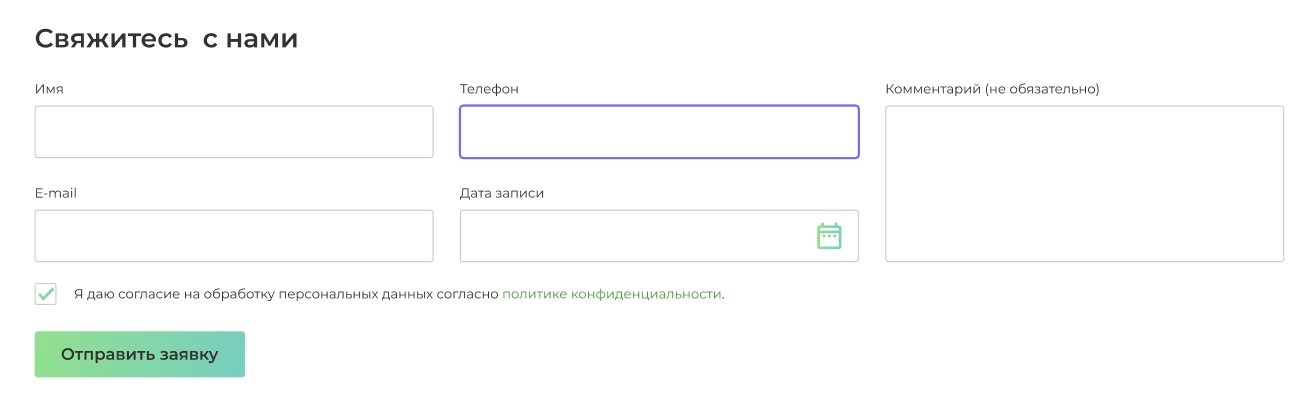
It needs to be like this

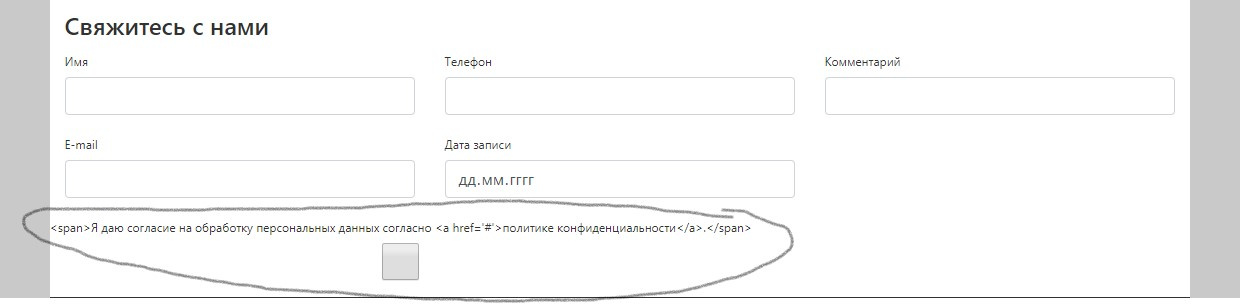
And it is output like this

Here is the JSON itself
"form": {
"title": "Свяжитесь с нами",
"fields": [
{ "name": "name","group": "main", "type": "text", "label": "Имя", "required": true },
{ "name": "phone", "group": "main", "type": "phone", "label": "Телефон", "required": true },
{ "name": "name", "group": "additional", "type": "textarea", "label": "Комментарий", "required": false },
{ "name": "email", "group": "main", "type": "email", "label": "E-mail", "required": true },
{ "name": "appointment_date", "group": "main", "type": "date", "label": "Дата записи", "required": true },
{ "name": "agreement", "type": "checkbox", "label": "<span>Я даю согласие на обработку персональных данных согласно <a href='#'>политике конфиденциальности</a>.</span>"}
],
"field_groups": {
"main": "col-md-4",
"additional": "col-md-4"
},
"submit_button": {
"text": "Отправить заявку"
}
}export class Form extends React.Component {
render() {
let hz = this.props.data;
console.log(this.props.data.submit_button);
return (
<React.Fragment>
<h2>{this.props.data.title}</h2>
<div className="row">
{this.props.data.fields.map((field, i) => {
const className = this.props.data.field_groups[field.group]
return (
<div className={className}>
<div className="form-group">
<label>{field.label}</label>
<input class="form-control" type={field.type} name={field.name} required={field.required} />
</div>
</div>
)
})}
</div>
</React.Fragment>
)
}
}Answer the question
In order to leave comments, you need to log in
You can try dangerouslySetInnerHTML but it's not safe - documentation
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question