Answer the question
In order to leave comments, you need to log in
NextJS + ExpressJS + Nodemon server, nextJS compiles the project every time the code changes on the server, how can I avoid it?
My main nextJS server file looks like this:
const express = require("express");
const next = require("next");
const port = parseInt(process.env.PORT, 10) || 3000;
const dev = process.env.NODE_ENV !== "production";
const app = next({ dev });
const handle = app.getRequestHandler();
app
.prepare()
.then(() => {
const server = express();
server.use(express.json());
require("./routes/indexRouter")(server, app);
server.all("*", (req, res) => {
return handle(req, res);
});
server.listen(port, (err) => {
if (err) throw err;
console.log("> Ready on http://localhost:" + port);
});
})
.catch((ex) => {
console.error(ex.stack);
process.exit(1);
});{
"verbose": true,
"ignore": ["node_modules", ".next"],
"watch": ["server/**/*", "app.js"],
"ext": "js json"
}
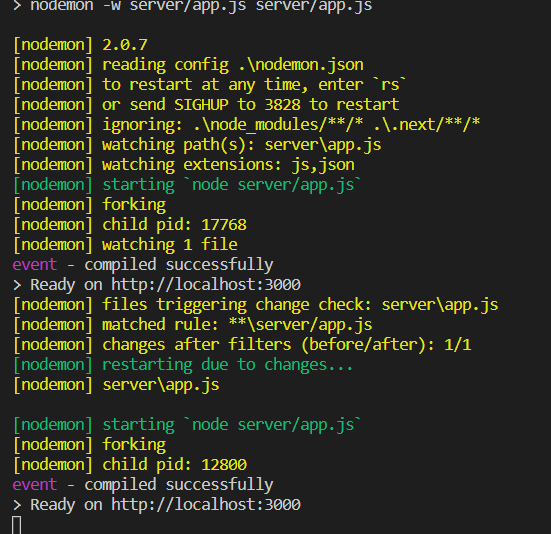
. Everything is fine with this, it copes quickly, but along with this, the nextJS project is compiled, and this process takes quite a long time. For example, when changing routing, I need to quickly check the result in the browser, and unfortunately I have to wait until next is compiled - this is a pointless compilation and a waste of time. Of course, I was thinking about proxying a separate server project, but my express routing is associated with next. Here is an example from the indexRoutes.js file
nodeserver/app.js
module.exports = (app, nextApp) => {
app.get('/page1', (req, res) => {
if (...) {
return nextApp.render(req, res, '/page1');
}
return nextApp.render(req, res, '/page2');
});
};Answer the question
In order to leave comments, you need to log in
Don't use nodemon, but manually run node server/app.js when you need to
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question