Answer the question
In order to leave comments, you need to log in
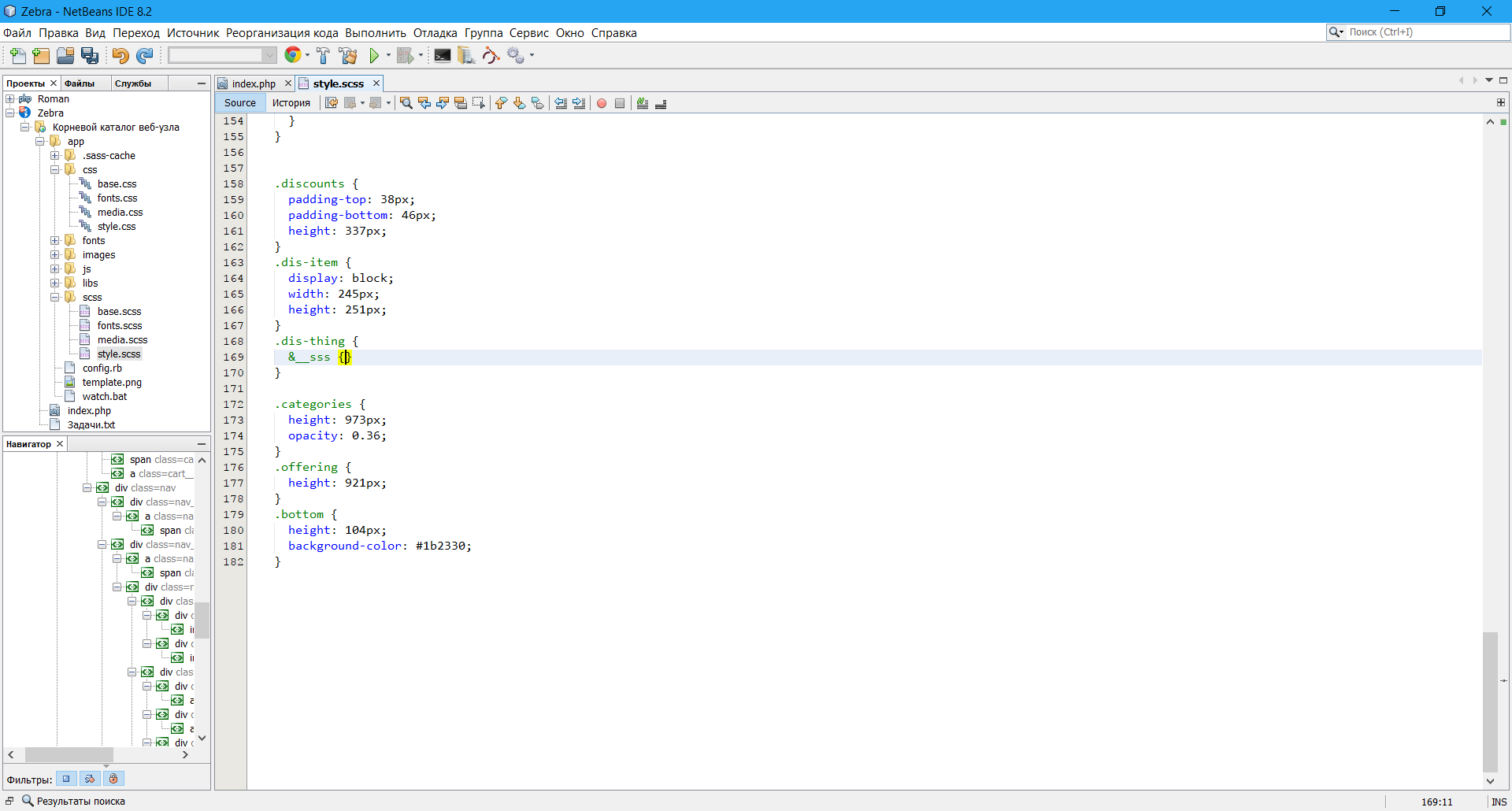
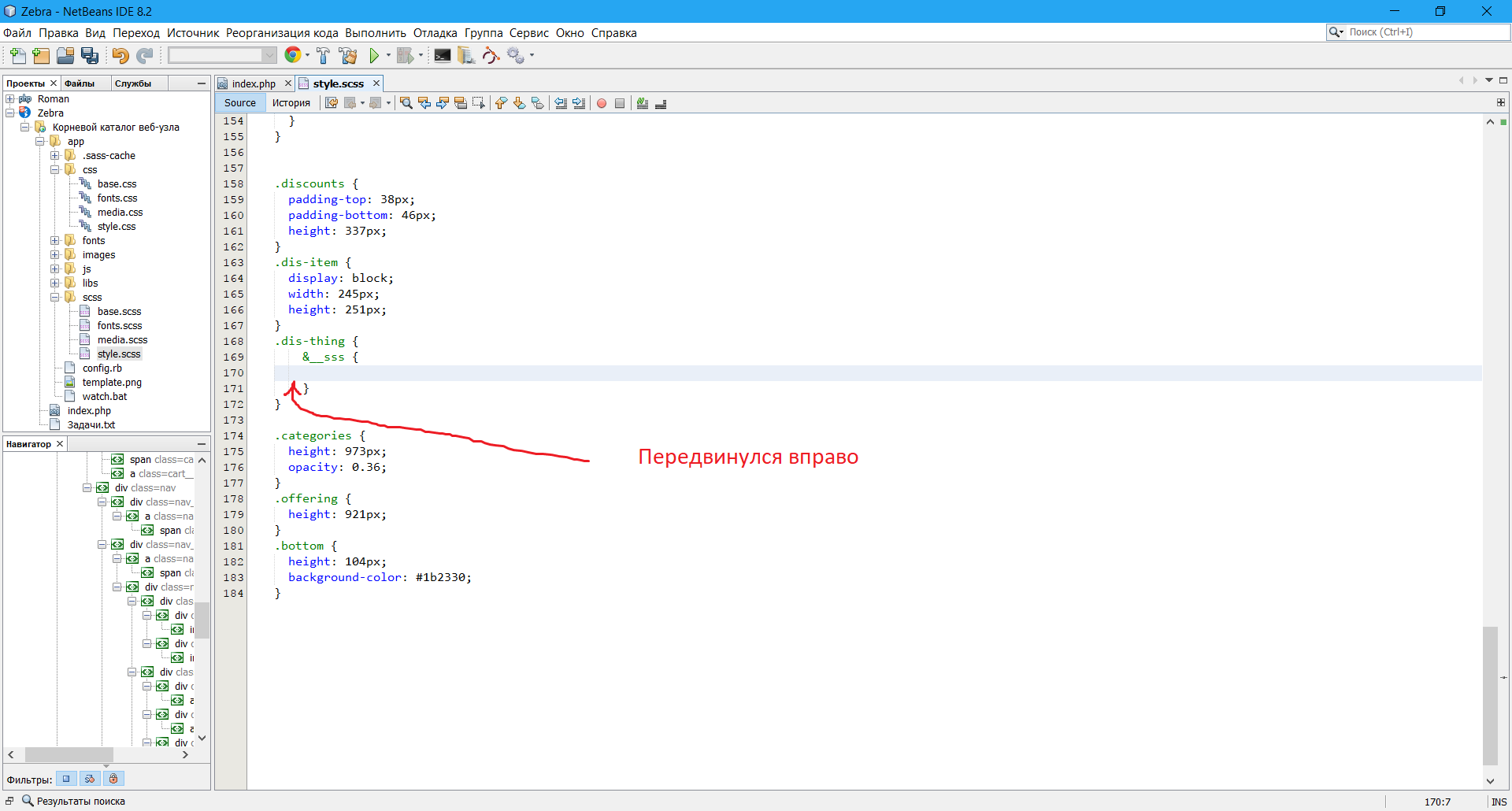
Netbeans after interpolation in a selector with a reference to the parent, the SCSS syntax is not highlighted. How to fix? Or how to set up the SCSS Support plugin?
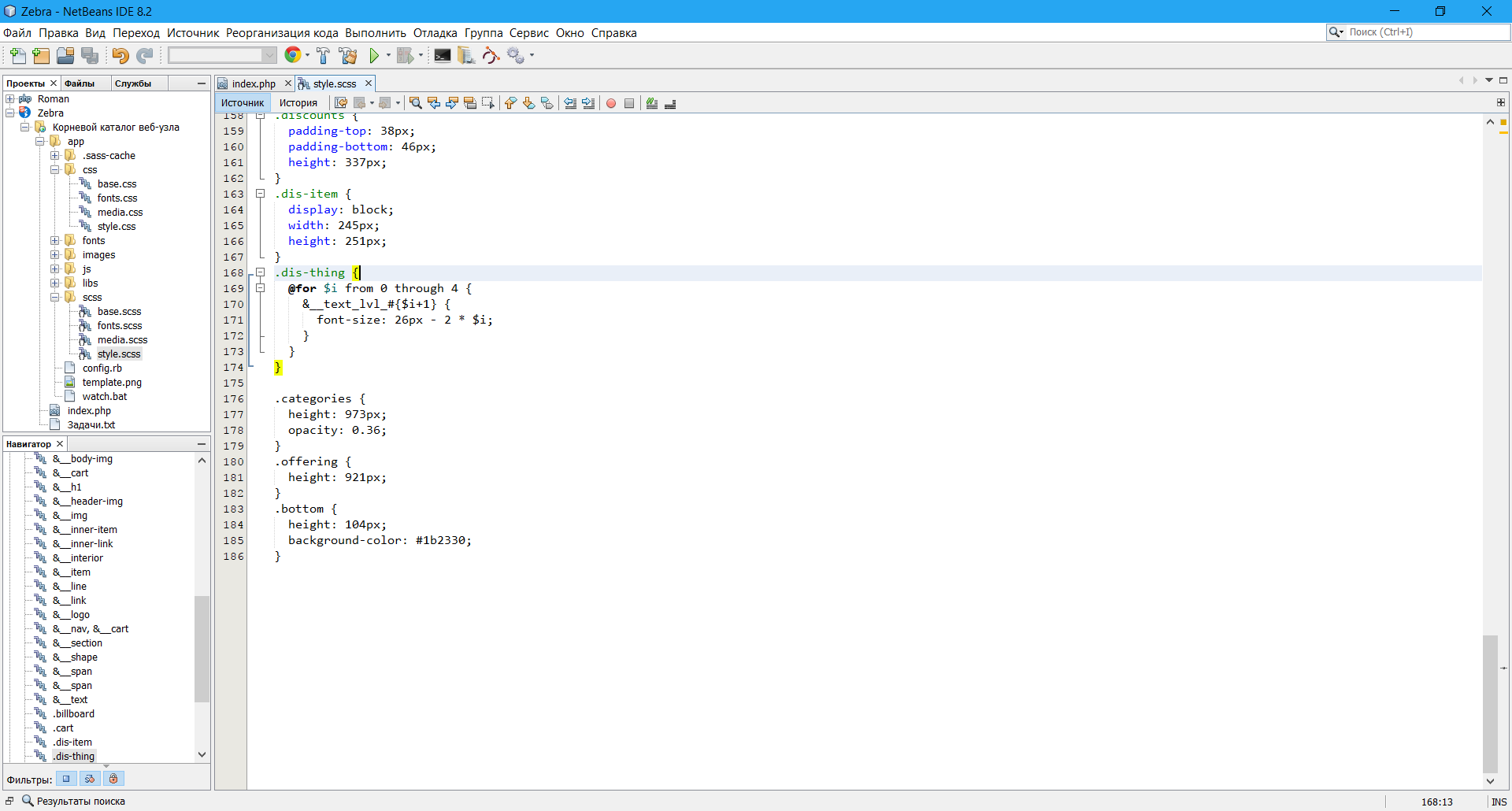
There is this code:
.dis-thing {
@for $i from 0 through 4 {
&__text_lvl_#{$i+1} {
font-size: 26px - 2 * $i;
}
}
}


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question