Answer the question
In order to leave comments, you need to log in
Need to fix the CSS for a table cell so that the border doesn't extend to another cell?
Link to fiddle https://jsfiddle.net/vcwg38ot/1/
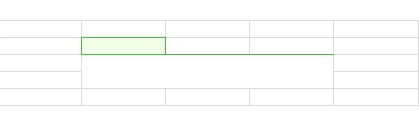
By clicking on a table cell, it becomes active. The active table cell must be bordered, but if the adjacent cell has a colspan or rowspan, the active cell's border extends the entire length of the adjacent cell. 
Please help to make the border of the active cell only for itself.
UPD: Outline helps, but then the left and top outline protrude beyond the cell. Moreover, if you change the offset, then it changes for all borders at once, that is, you cannot change the offset only on the left and on top https://jsfiddle.net/vcwg38ot/11/
UPD: Looks like it's a chrome bug because Mozilla works fine. However, the problem in Chrome is solved by setting the table border-collapse: separate; Everything looks nice now https://jsfiddle.net/vcwg38ot/18/. Thanks to all!
Answer the question
In order to leave comments, you need to log in
Use outline instead of border
htmlbook.ru/css/outline
htmlbook.ru/css/outline-offset
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question