Answer the question
In order to leave comments, you need to log in
Multiple items on top, one on bottom on flexbox?
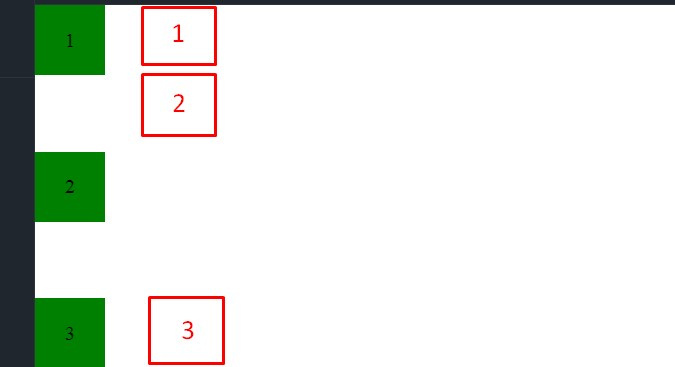
Is it possible to do this purely on flexbox, without additional manipulations: 
Preparation: https://jsfiddle.net/120Lcg7m/
Answer the question
In order to leave comments, you need to log in
<div class="wrap">
<div class="box box-1">1</div>
<div class="box box-2">2</div>
<div class="box box-3">3</div>
</div>html, body {
height: 100%;
margin: 0;
}
.wrap {
display: flex;
flex-direction: column;
justify-content: space-between;
height: 100%;
}
.box {
font-size: 20px;
display: flex;
justify-content: center;
align-items: center;
width: 70px;
height: 70px;
background-color: green;
}
.box-3 {
margin-top: auto;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question