Answer the question
In order to leave comments, you need to log in
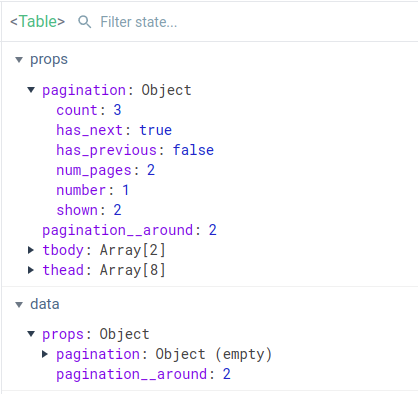
Move object from props to data... Empty object?
Hello, I'm not so strong in Vue because I just started to study it and I have a question, I created a component and passed an object to it via props, how can I transfer this object from props to data ? Now I have an empty object in data.
Main view:
<template>
<table-table
:thead="table.thead"
:tbody="table.tbody"
:pagination="table.pagination"
@onChangePage="getByPage"
></table-table>
</template>
<script>
import TableTable from '@/components/Table/Table.vue'
export default {
components: {
TableTable
},
data() {
return {
table: {
thead: [{
key: 'id',
title: 'ID'
}, {
key: 'name',
title: 'Наименование'
}],
tbody: [],
pagination: {},
pagination__page: 1
}
}
},
async created() {
await this.getByPage(this.table.pagination__page);
},
methods: {
async getByPage(page) {
await this.$store.dispatch('certificates/getByPage', { page }).then(
(response) => {
this.table.tbody = response.data.items;
this.table.pagination = response.data.pagination;
this.table.pagination__page = page;
}
);
}
}
}
</script><template>
<table class="table">
<thead class="table__thead">
<tr class="table__tr">
<th class="table__th" v-for="(th, thIndex) in thead" :key="thIndex" :class="{'_sort': (th.hasOwnProperty('sortable') && th.sortable), 'text-center': (th.hasOwnProperty('center') && th.center)}">
<slot :name="`thead__${th.key}`" v-bind="{ th }">
{{ th.title }}
</slot>
</th>
</tr>
</thead>
<tbody class="table__tbody">
<tr class="table__tr" v-for="(td, tdIndex) in tbody" :key="tdIndex">
<td class="table__td" v-for="(th, thIndex) in thead" :key="thIndex" :class="{'text-center': (th.hasOwnProperty('center') && th.center)}">
<slot :name="`tbody__${th.key}`" v-bind="{ th, td }">
{{ td[th.key] }}
</slot>
</td>
</tr>
</tbody>
</table>
</template>
<script>
export default {
props: {
thead: {
type: Array,
default: []
},
tbody: {
type: Array,
default: []
},
pagination: {
type: Object,
default: {}
},
pagination__around: {
type: Number,
default: 2
}
},
data() {
return {
props: {
pagination: this.pagination,
pagination__around: this.pagination__around
}
}
},
methods: {
paginationHasTheNecessaryKeys() {
return (
this.props.pagination.hasOwnProperty('count') &&
this.props.pagination.hasOwnProperty('shown') &&
this.props.pagination.hasOwnProperty('number') &&
this.props.pagination.hasOwnProperty('num_pages') &&
this.props.pagination.hasOwnProperty('has_next') &&
this.props.pagination.hasOwnProperty('has_previous')
);
}
}
}
</script>
Answer the question
In order to leave comments, you need to log in
You don't have to transfer anything. Use an object from props.
watch: {
какойТоОбъектИзProps: {
immediate: true,
handler(val) {
this.кудаВыТамХотитеПоложитьКопию = { ...val };
},
},
},Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question