Answer the question
In order to leave comments, you need to log in
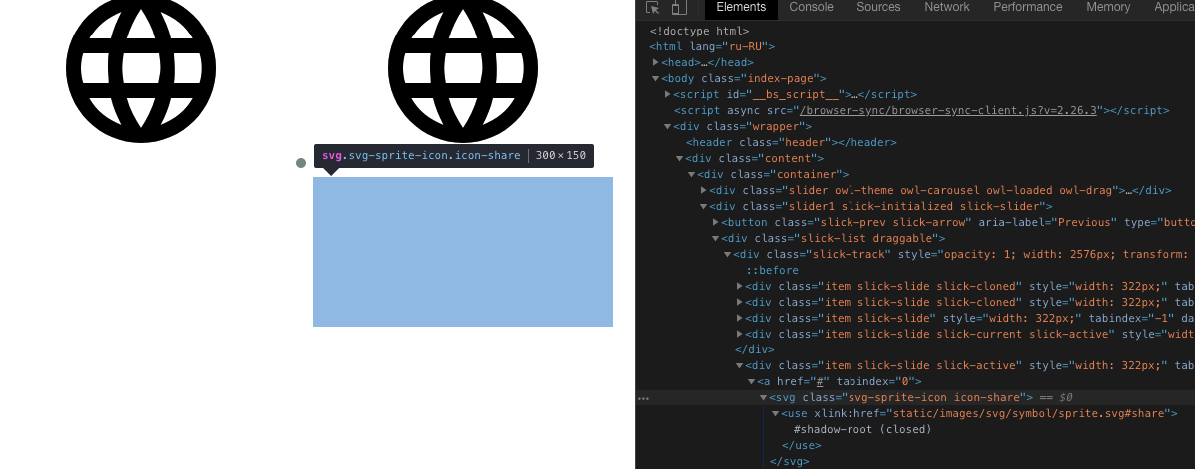
Missing svg tag from shadow-root when rebuilding slider elements?
Problem: when rebuilding (slidesToShow) elements in slider slick from slick-slide elements, those elements that are visible on the screen, the svg tag from shadow-root(sprite) disappears, as soon as they disappear from the screen, the tag appears and the icon is visible.
Where is the problem: Chrome, Opera, Safari. Latest versions.
Works: ie 10.11. Edge, mozila latest version.
At the same time, there is no such problem in owl carousel 2.
Only default styles were applied to the slider, no styles were added to svg.
@import "../../../../node_modules/normalize.css/normalize";
@import "../../../../node_modules/slick-carousel/slick/slick.scss";
@import "../../../../node_modules/slick-carousel/slick/slick-theme.scss";
@import "../../../../node_modules/owl.carousel/src/scss/owl.carousel.scss";
@import "../../../../node_modules/owl.carousel/src/scss/owl.theme.default.scss";.container
.slider.owl-theme.owl-carousel
.item
a(href="#")
+icon('share')
.item
a(href="#")
+icon('share')
.item
a(href="#")
+icon('share')
.slider1
.item
a(href="#")
+icon('share')
.item
a(href="#")
+icon('share')
.item
a(href="#")
+icon('share')
$('.slider1').slick({
slidesToShow: 3,
responsive: [{
breakpoint: 768,
settings: {
slidesToShow: 2,
}
},
{
breakpoint: 576,
settings: {
slidesToShow: 1,
}
}
]
});
$('.slider').owlCarousel({
items: 3,
responsive: {
0: {
items: 1
},
576: {
items: 2
},
768: {
items: 3
}
}
});
});
SVG task
module.exports = function () {
$.gulp.task('svg', () => {
return $.gulp.src(svgPath.input)
.pipe(svgmin({
js2svg: {
pretty: true
}
}))
.pipe(cheerio({
run: function ($) {
$('[fill]').removeAttr('fill');
$('[stroke]').removeAttr('stroke');
$('[style]').removeAttr('style');
},
parserOptions: {xmlMode: true}
}))
.pipe(replace('>', '>'))
.pipe(svgSprite({
mode: {
symbol: {
sprite: "sprite.svg"
}
}
}))
.pipe($.gulp.dest(svgPath.output));
});
};Answer the question
In order to leave comments, you need to log in
Problem solved.
Added options to the svg4everybody plugin:
nosvg: true, // shiv and elements and use image fallbacks
polyfill: true // polyfill elements for External Content
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question