Answer the question
In order to leave comments, you need to log in
Menu collapse problem (Bootstrap + Media Queries) - where did you go wrong?
Hello.
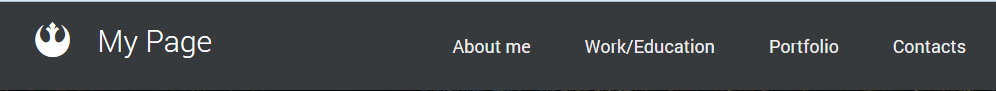
There is such a piece wrapped in a div class container
<nav class="main_menu">
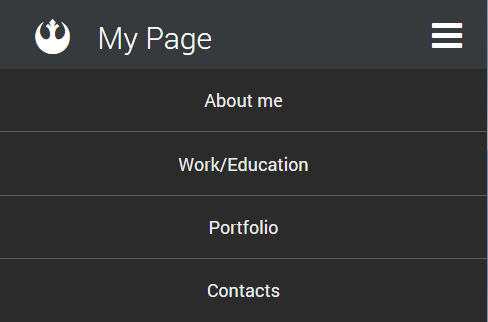
<button class="main_menu_button hidden-md hidden-lg hidden-sm"><i class="fa fa-bars"></i></button>
<ul>
<li> <a href="#"> About me </a> </li>
<li> <a href="#"> Work/Education </a> </li>
<li> <a href="#"> Portfolio </a> </li>
<li> <a href="#"> Contacts </a> </li>
</ul>
</nav>@media only screen and (max-width : 768px) {
.main_menu ul {
display: none;
width: 100%; margin: 0; padding: 0; right: 0;
position: absolute;
text-align: center;
line-height: 1.8; background: #2b2b2c;
}
.main_menu ul li {
display: block;
width: 100%;
border-bottom:1px solid #595b5d;
margin: 0;
}
}
@media only screen and (min-width : 768px) {
.main_menu ul {
display: block !important;
}
}$(".main_menu_button").click(function() {
$(this).next().slideToggle();
});


Answer the question
In order to leave comments, you need to log in
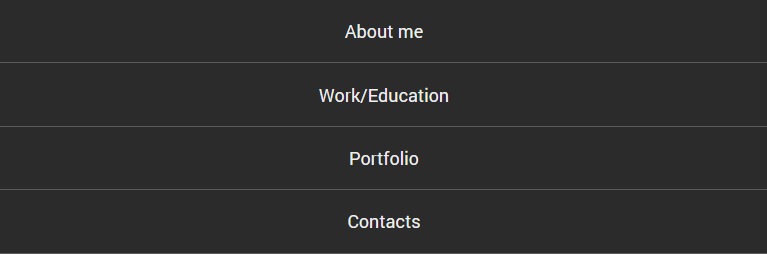
@media only screen and (width : 768px) {
.main_menu ul {
display: block !important;
}
}Gotta do it like this
@media only screen and (max-width : 768px)
@media only screen and (min-width : 769px)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question