Answer the question
In order to leave comments, you need to log in
Material design animation code?
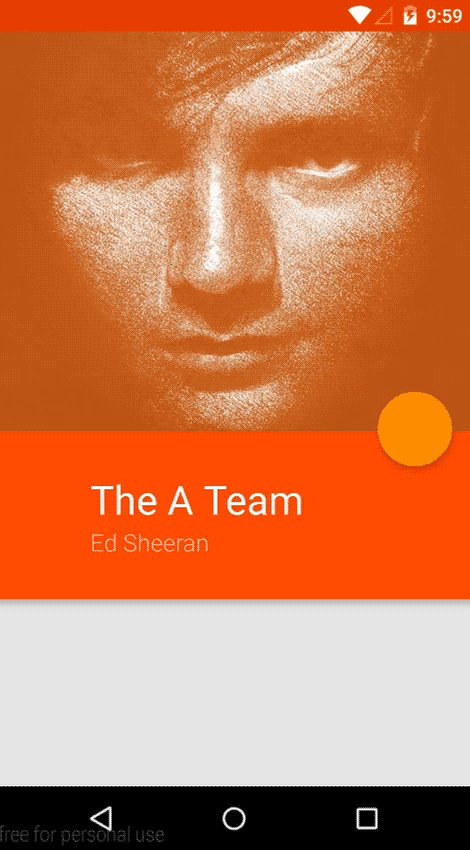
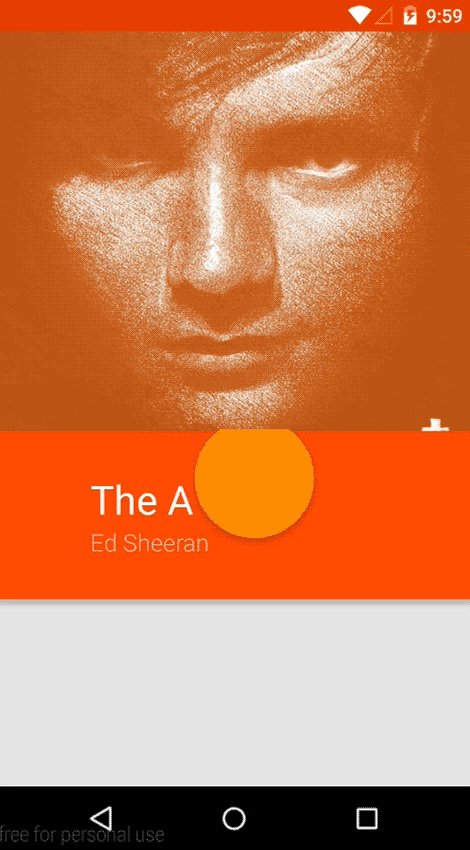
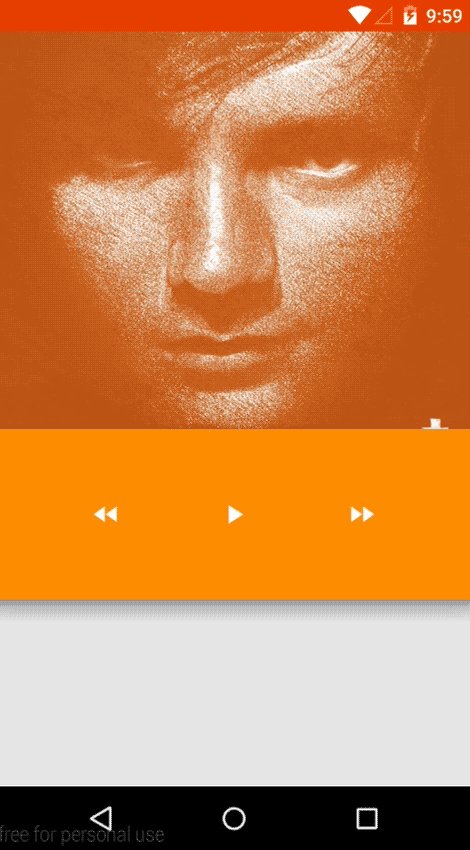
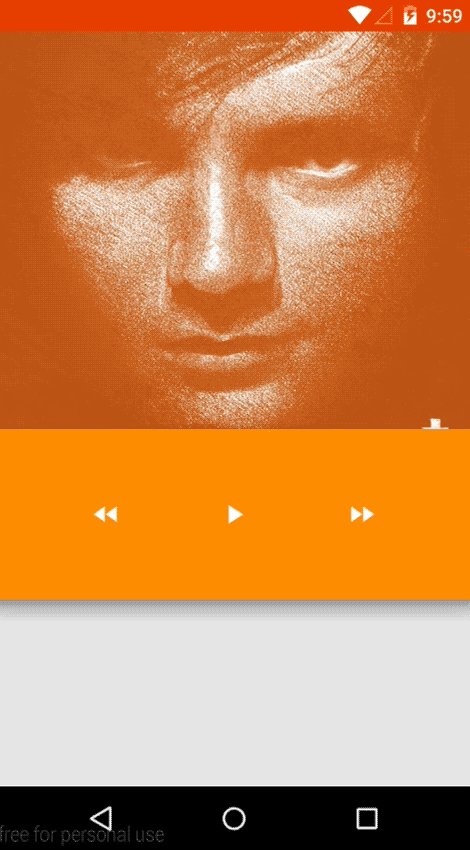
Good day. A year ago, I started trying to write something on Android, and then Material Design was just beginning to develop rapidly. Now I understand that without this, there’s nowhere because it’s beautiful, easier for the user, and generally cool. I understand and understand how animation happens in general, that is, I can make a beautiful animation of the appearance of a picture, but how to make it grow from a point to full screen? Here we come to the crux of the issue. I don't understand how material design is stretched and I ask you to explain in detail how to stretch an image from the center of the screen to full screen using animation? Can you please describe a couple of methods for stretching along the x and y axes?
such as below, picture only
Answer the question
In order to leave comments, you need to log in
There is an android.view.animation package, we access it by calling animate() on an element. It has ScaleAnimation developer.android.com/reference/android/view/anima...
To show or hide an element, use animation listeners where you set visible or use sendToBack() if needed.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question