Answer the question
In order to leave comments, you need to log in
Map disappears (sourcemaps) after refresh browser-sync?
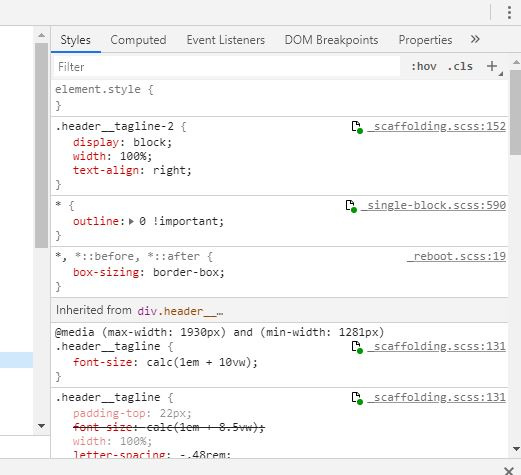
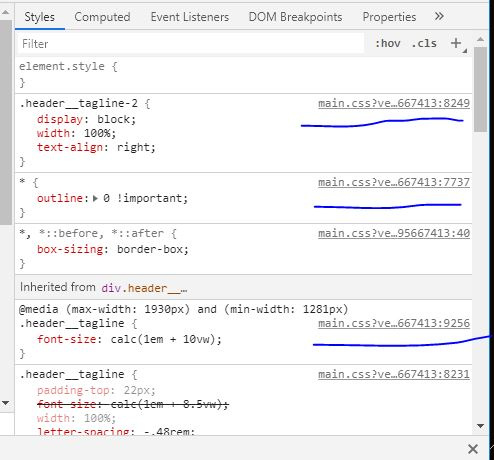
Good day. After changing the SCSS, the page is refreshed without reloading, but after the refresh, the style map is not visible. 
After update: 
Attached is the code:
gulp.task('browser-sync', function() {
browserSync.init({
proxy: "portal.local",
notify: false
});
});
gulp.task('style:build', function() {
gulp.src(path.src.style)
//.pipe(sassGlob())
.pipe(plumber({
errorHandler: notify.onError("Error: <%= error.message %>")
}))
.pipe(sourcemaps.init())
.pipe(sass({
errLogToConsole: true
}))
.pipe(prefixer())
//.pipe(cssmin())
.pipe(sourcemaps.write())
.pipe(gulp.dest(path.build.css))
.pipe(browserSync.stream());
});Answer the question
In order to leave comments, you need to log in
Try the built in sourcemaps
gulp.task('style:build', function() {
gulp.src(path.src.style, { sourcemaps: true })
//.pipe(sassGlob())
.pipe(plumber({
errorHandler: notify.onError("Error: <%= error.message %>")
}))
.pipe(sass().on('error', sass.logError))
.pipe(prefixer())
//.pipe(cssmin())
.pipe(gulp.dest(path.build.css, { sourcemaps: true }))
.pipe(browserSync.stream());
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question