Answer the question
In order to leave comments, you need to log in
Logout route error?
Hello, I made a logout button from the admin panel, here is the code:
<li><a href="{{ route('logout') }}"><i class="fa fa-sign-out"></i> <span>Выход</span></a></li>
Answer the question
In order to leave comments, you need to log in
What prevents you from looking at the list of routes ( php artisan ro:li) and seeing which method is actually waiting for logout?
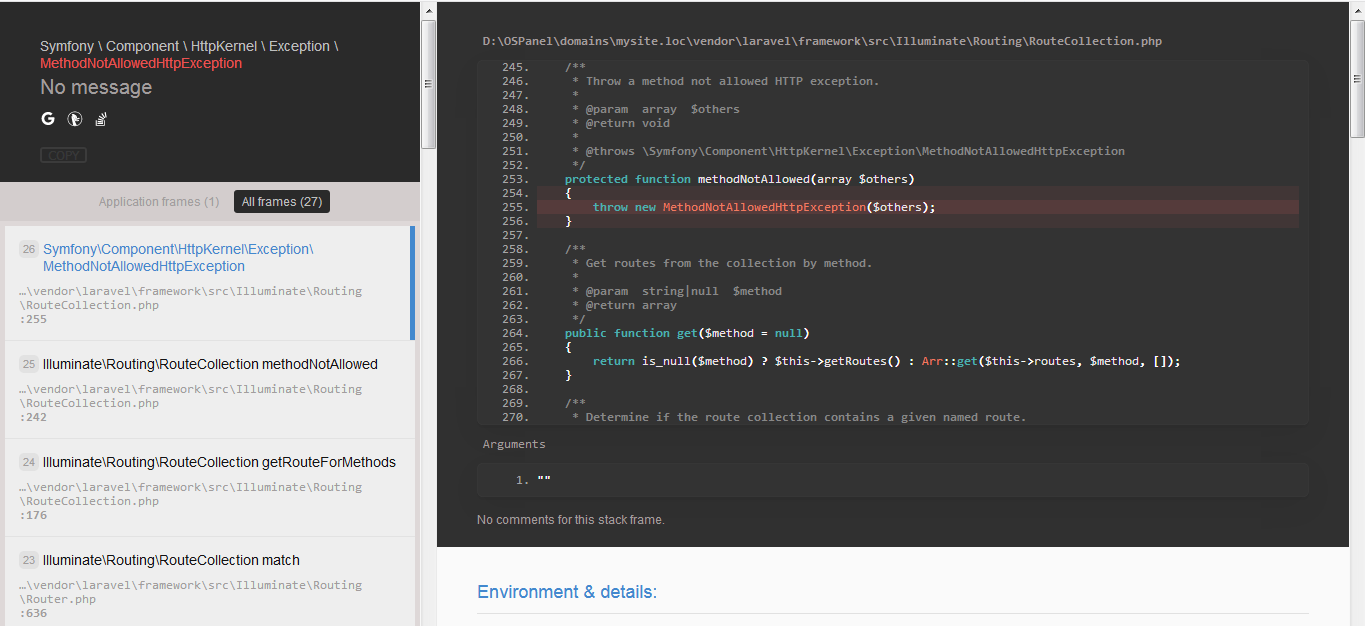
You have everything written in the text of the error)
as it was already written above, php artisan ro:liit says that you are expected to receive a POST request, and you are trying to exit with GET
Now your logout route is generated Auth::routes();
by default. It is declared via the POST method by default.
You can remove Auth::routes();and define your routes for authorization / registration / reset_password / exit.
Or you can just add your own route, without deleting the standard one. For example, I add this:
Route::get('logout', 'Auth\[email protected]')->name('logout');<form id="logout" action="{{ route('logout') }}" method="POST" style="display:none;">
@csrf
</form>
<li>
<button type="submit" form="logout">
<i class="fa fa-sign-out"></i> <span>Выход</span>
</button>
</li><form id="logout" action="{{ route('logout') }}" method="POST" style="display:none;">
@csrf
</form>
<li>
<a href="{{ route('logout') }}"
onclick="event.preventDefault(); document.getElementById('logout').submit();">
<i class="fa fa-sign-out"></i><span>Выход</span>
</a>
</li>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question