Answer the question
In order to leave comments, you need to log in
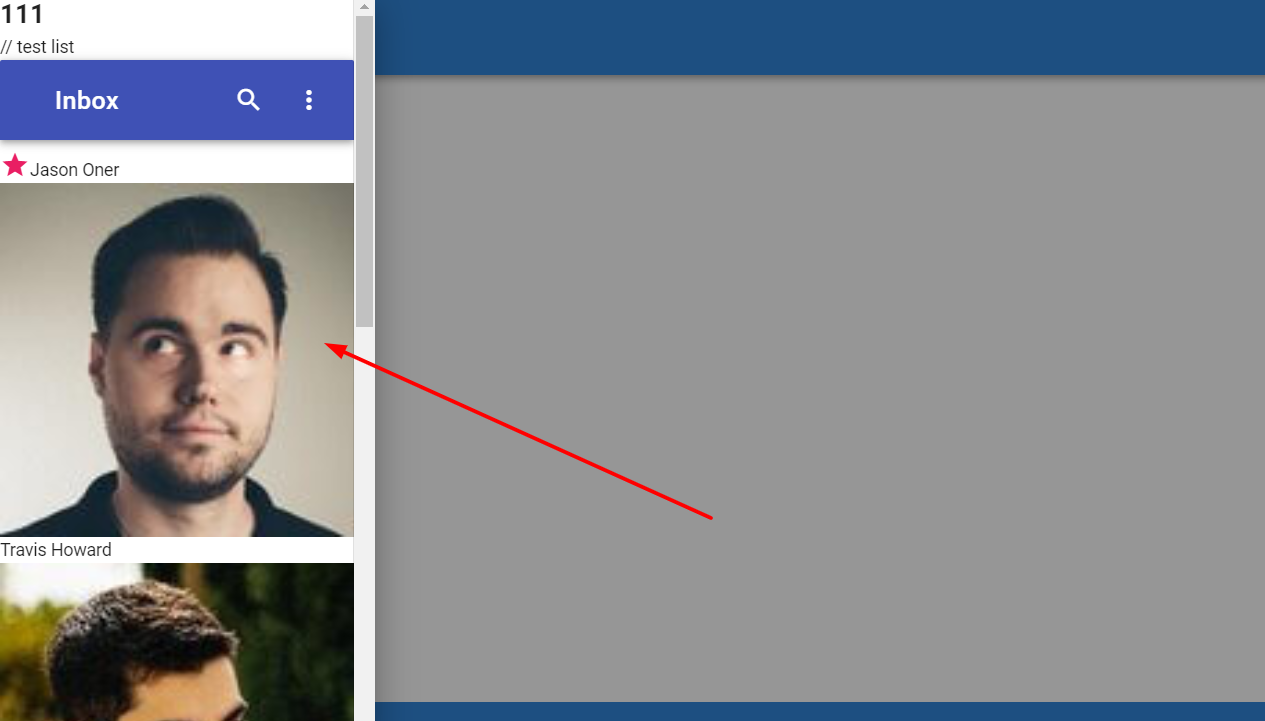
List is not displayed in vuetify js, how to fix it?
I took this listing:
https://next.vuetifyjs.com/en/components/lists
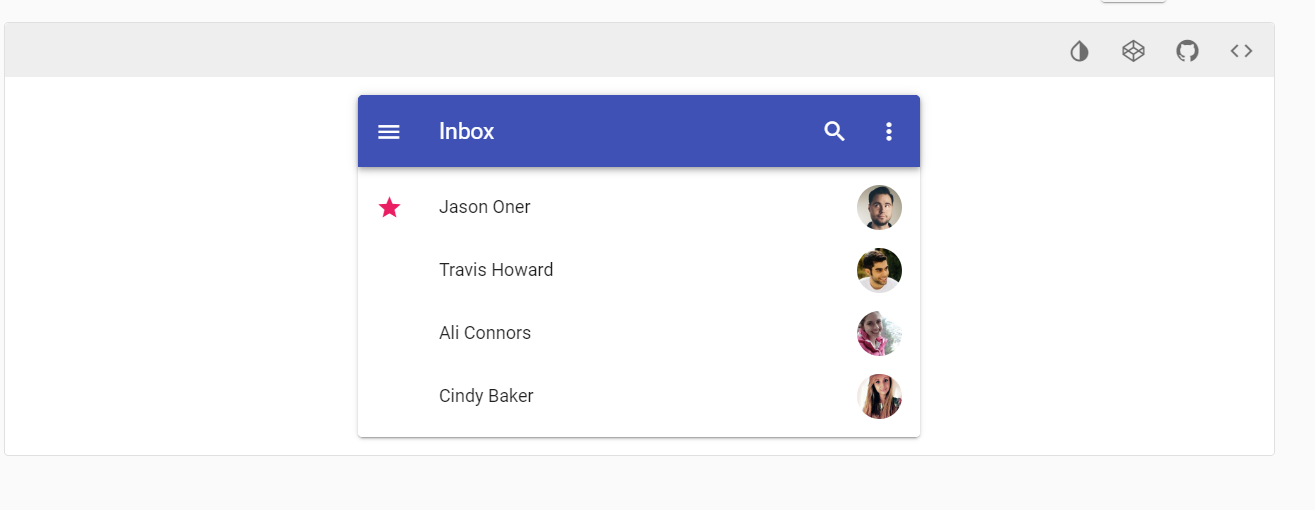
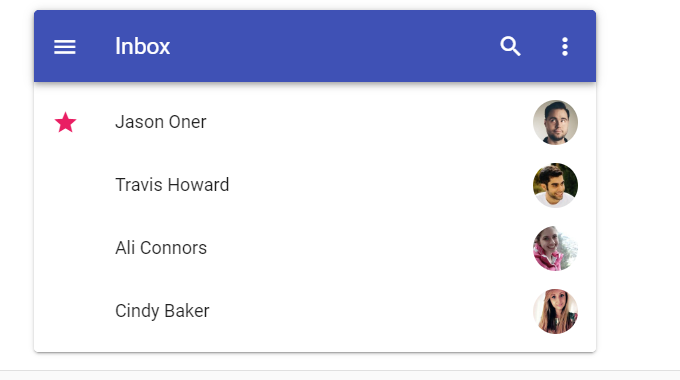
It looks like this in theory: 
Next, I copied the template code:
<v-card
max-width="500"
class="mx-auto"
>
<v-toolbar
color="indigo"
dark
>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toolbar-title>Inbox</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn icon>
<v-icon>search</v-icon>
</v-btn>
<v-btn icon>
<v-icon>more_vert</v-icon>
</v-btn>
</v-toolbar>
<v-list>
<v-list-item
v-for="item in items"
:key="item.title"
@click=""
>
<v-list-item-icon>
<v-icon v-if="item.icon" color="pink">star</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title v-text="item.title"></v-list-item-title>
</v-list-item-content>
<v-list-item-avatar>
<v-img :src="item.avatar"></v-img>
</v-list-item-avatar>
</v-list-item>
</v-list>
</v-card><script>
import { METHODS } from 'http';
export default {
data: () => ({
drawer: null,
drawerRight: null,
right: false,
left: false,
// вставил этот кусок кода, этот кусок отличается немного от оригинала, вырезал return так с ним не работает
items: [
{ icon: true, title: 'Jason Oner', avatar: 'https://cdn.vuetifyjs.com/images/lists/1.jpg' },
{ title: 'Travis Howard', avatar: 'https://cdn.vuetifyjs.com/images/lists/2.jpg' },
{ title: 'Ali Connors', avatar: 'https://cdn.vuetifyjs.com/images/lists/3.jpg' },
{ title: 'Cindy Baker', avatar: 'https://cdn.vuetifyjs.com/images/lists/4.jpg' },
],
// закончился код
}),
props: {
source: String
}
}
</script>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question