Answer the question
In order to leave comments, you need to log in
link router not working?
The list is rendered with a link button that leads to the page 'trade/(object id)' , the buttons themselves are also located on the page 'trade/id -some object'
return(
<tr key={index}><td><Link to={`/trade/${prices.name}`}>{prices.symbol}</Link></td><td>{prices.price_usd}$ </td><td><a style={{ color }}>({percent})%</a></td><td>Sell</td></tr>
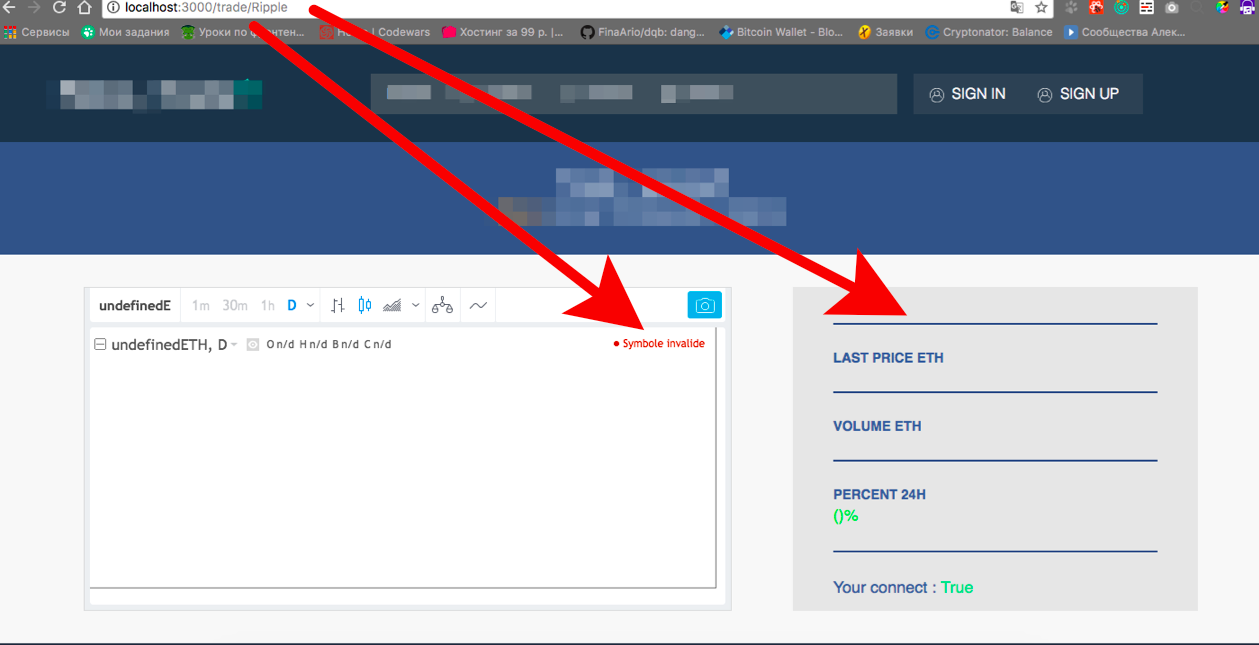
) In the screenshot you can see how the url changes, but nothing works - if you click on the url and enter, the page will reload and the chart will be displayed, what's the problem?
In the screenshot you can see how the url changes, but nothing works - if you click on the url and enter, the page will reload and the chart will be displayed, what's the problem?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question