Answer the question
In order to leave comments, you need to log in
LetyShops preempts styles, how can I make the styles file at the head without !important?
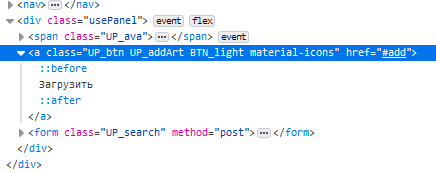
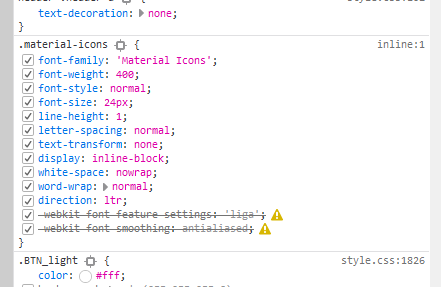
There was a strange problem, the "LetyShops" application is installed in the browser, the Google font material icons is used in the template, respectively, in the places of the connected icons there is the ".material-icons" class. 
Everything works in all browsers, but suddenly I found styles were broken in FireFox
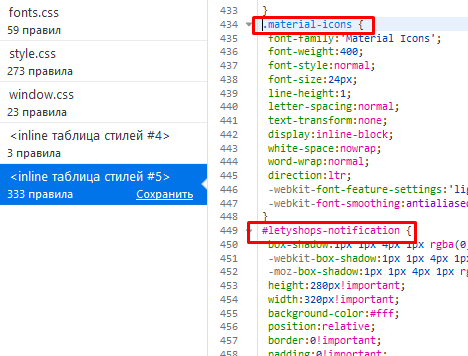
Proofs (#letyshops-notification - indicates that the styles belong to this application):



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question